comics
🎴
This article is a stub. You can help the IndieWeb wiki by expanding it.
comics are one of many types of posts that you can publish on your own site, and usually involve one or more comic image frames laid out sequentially, sometimes with characters drawn in each frame speaking to each other.
IndieWeb Examples
Tantek
Tantek Çelik uses Falcon to publish comics on tantek.com since 2013-05-29, e.g.
With the following characteristics:
- a primary image
- post name (title) in the comic image itself
- post creation date (dt-published) in the comic image itself
- post author into the comic image itself
- nicely structured fallback content as structure text markup, e.g. including:
- text description of the comic strip graphics
- paragraph markup of the dialog in the comic cells
- text expansion of comic creation date and signature
- commentary or descriptive text about the comic (in addition to the image, not as fallback)
Ben Werdmuller
Ben Werdmüller has used Known to publish comics on werd.io, following Tantek's example, and using a plugin incorporated into idno, since 2013-07-13:
- Archived example. As of at least 2023-12-24, the permalink for the comic is not online but the original image is still available.
Barnaby Walters
Barnaby Walters uses Taproot to publish the occasional comic since 2013-11-10, e.g.
Dan Q
![]() Dan Q uses WordPress with the Post Kinds Plugin + a custom 'kind' (the plugin doesn't natively do "comics") to republish the few surviving episodes of his mostly-lost 2005/2006 webcomic. He's currently only using alt-text for accessible content. E.g.
Dan Q uses WordPress with the Post Kinds Plugin + a custom 'kind' (the plugin doesn't natively do "comics") to republish the few surviving episodes of his mostly-lost 2005/2006 webcomic. He's currently only using alt-text for accessible content. E.g.
fluffy
 fluffy uses Publ to publish comics after previously using Movable Type, which was in turn a replacement for a rather shoddy bash-based CGI script
fluffy uses Publ to publish comics after previously using Movable Type, which was in turn a replacement for a rather shoddy bash-based CGI script
lewiscowles
Lewis Cowles experimented with what they believe to be a semantic-HTML approach to web-comic re-working commitstrip.com example. first editing the images to remove "baked in" image text which is not screen-reader accessible, and then adding using figure, figcaption; coming up with their own alt text and using ordered list to explicitly define ordering. Very manual until it hurts, and also an unfinished jaunt on comics. Uses responsive web-design to work from no-css right up to modern devices, with the comic layout re-flowing based on fixed box sizes.
ArtLung
Joe Crawford has posted comics on his site since 2020. He started with posting to Instagram & Twitter at first while also doing print-based comics, using PESOS to backfill from IG to artlung.com. As of 2024 he's transitioning to POSSE comics. The landing page for this is ArtLung: Comics.
Other Examples
Yulia
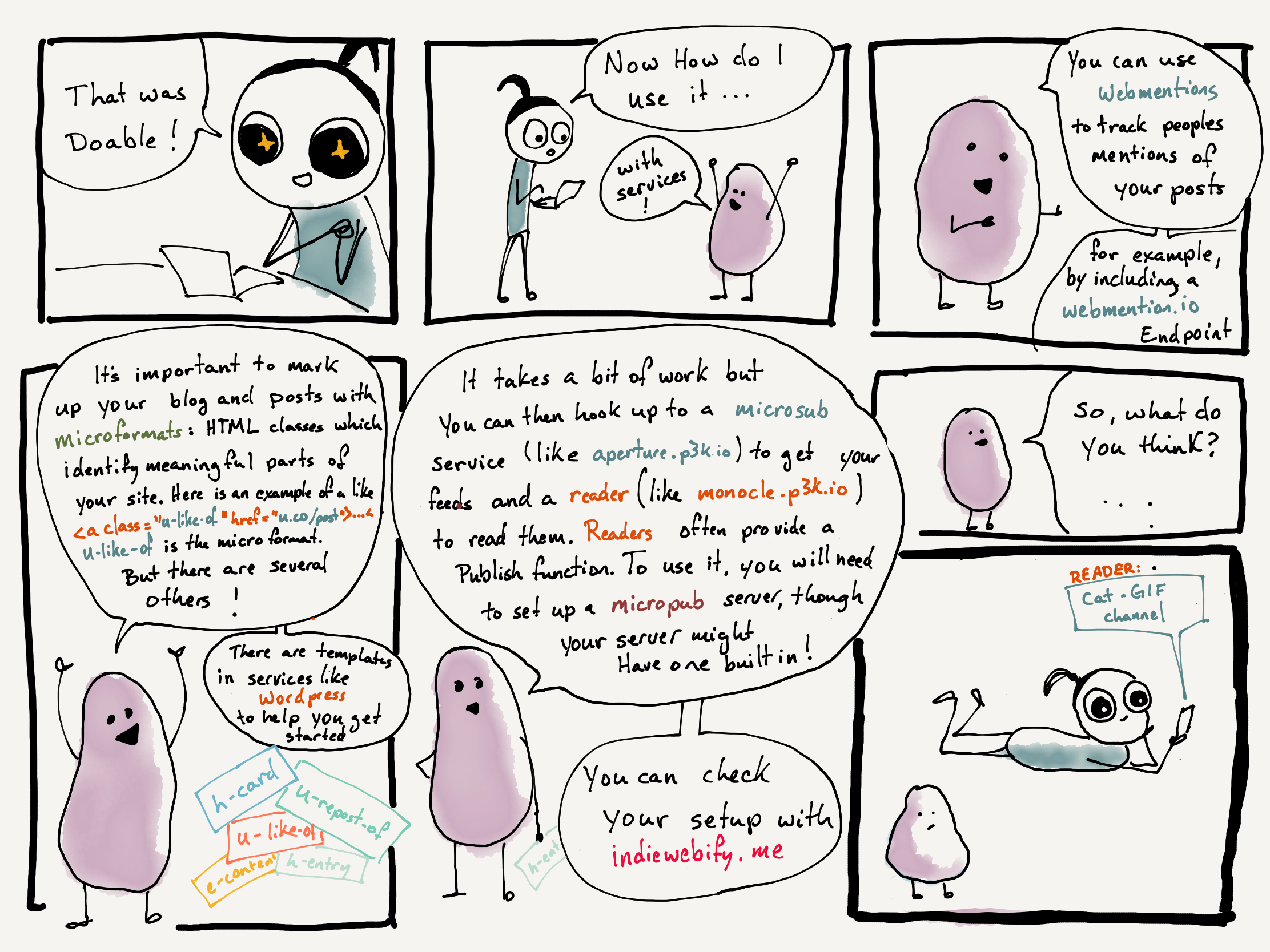
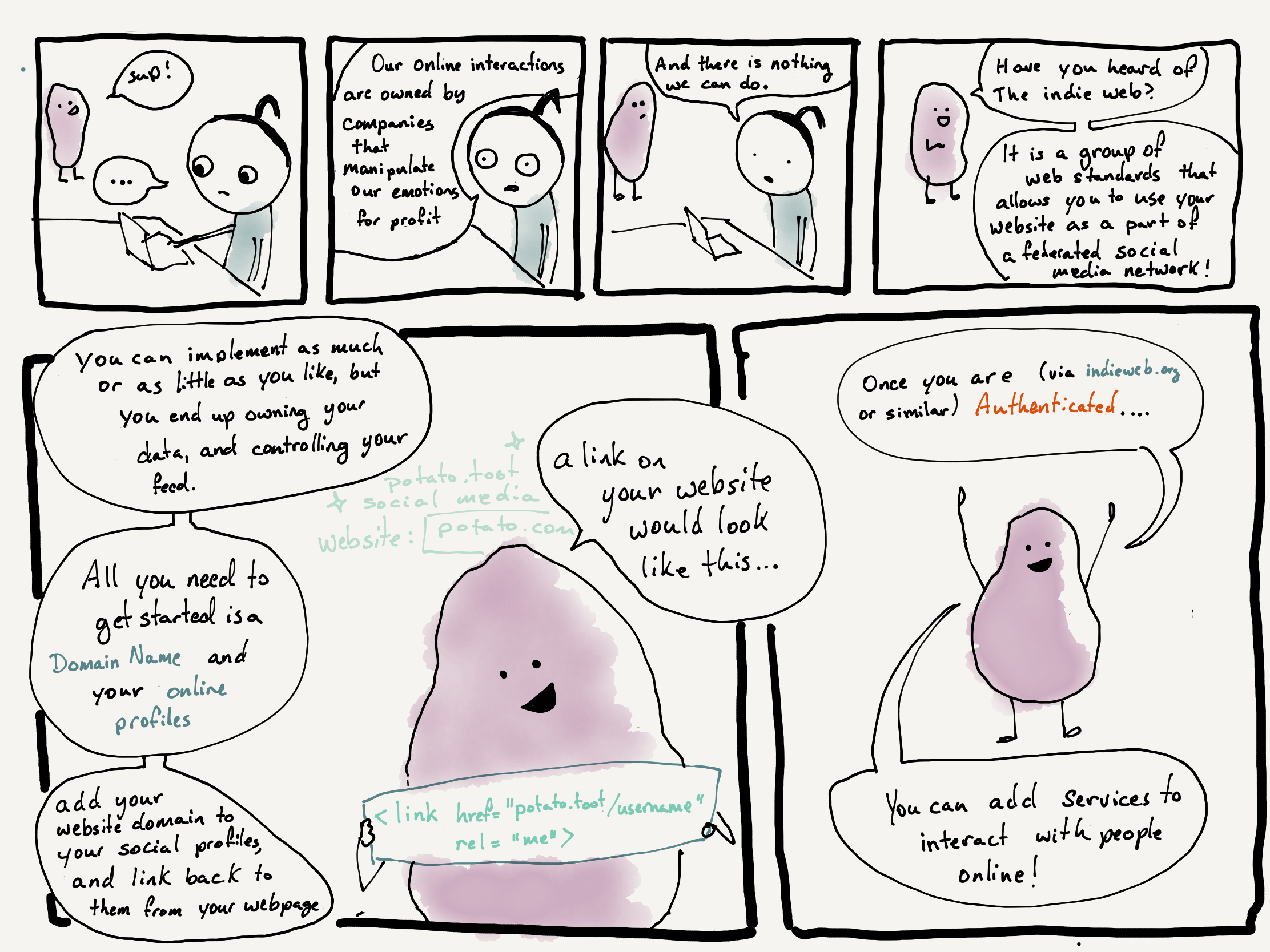
2018-11-05: Yulia published a "How to get on the indieweb" comic:
As of at least 2023-12-24, the permalink for the comic is not online but the original images are available and embedded below. There is also an archived permalink and a Twitter copy [1][2].
"How to get on the #indieweb! (not very detailed but hopefully gets people interested!)

Distinguishing Features
Comics are very similar in ways to articles, notes, and photos, yet have an interesting / different enough presentation that they're worthy of consideration as their own post type.
Comics:
- typically consist of a primary image - like a photo, with the following differences:
- (sometimes) incorporate the post name (title) into the comic image itself
- (sometimes) incorporate the post creation date (dt-published) into the comic image itself
- (sometimes) incorporate the post author into the comic image itself
- can provide nicely structured fallback content as marked up text, e.g. including:
- text description of the comic strip graphics
- paragraph markup of the dialog in the comic cells
- text expansion of comic creation date and signature
- commentary or descriptive text about the comic (in addition to the image, not as fallback)
Some of these aspects have strong impacts on aspects of presentation.
E.g. if the comic strip image incorporates the name (post name), then there is no reason to display a separate heading of the post name above the comic image - neither in an aggregate view (e.g. a home page's recent updates stream), nor on a permalink.
Similar to a photo, the comic image should be the first thing at the top of the post.
However, different from a photo, the comic image should use an <object> element, and place well structured fall back text covering at a minimum the description of visuals in the cells of the comic, and the dialog in the cells.
Given the extra explicit structure in comics posts' fallback markup, it seems reasonable to treat them as a special kind of article - one where the name of the article should only be visible in the fallback content, and otherwise, the image should be first.
Brainstorming
See Also
- posts
- article
- note
- photo
- Some accessibility tips for publishing comics: 2021-08-12 Comics A11Y Symposium 2021: Agenda
- 2021-12-06 Adapting Comics for Blind & Low Vision Readers: Seminar Resources
- 2021-03-21 ▶ Adapting Comics for Blind and Low Vision Readers: A Roundtable Discussion (YouTube video, 88min)