multi-photo
This article is a stub. You can help the IndieWeb wiki by expanding it.
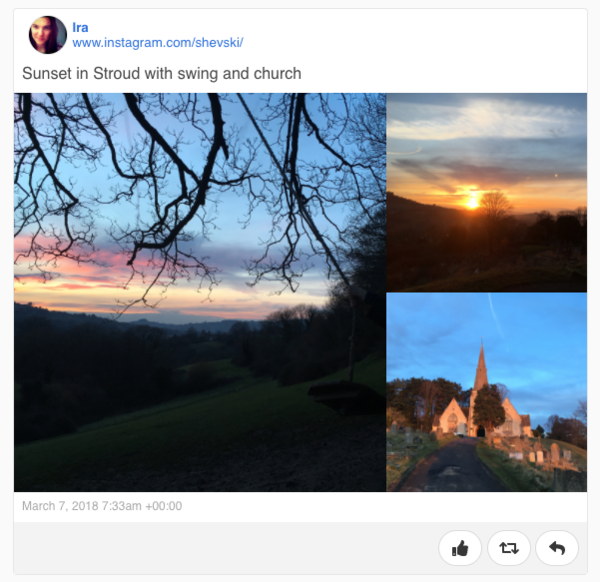
A multi-photo (also called a carousel on Instagram) is a photo post with multiple adjacent photos, either in a series, or tiled / arranged in some layout.
Not a multi-photo post:
- photos (perhaps interspersed) with narrative text (e.g. events) beyond the photos, use a note or article instead
- multiple photos each with their own distinct captions, and a description of the set, or a mix of photos and videos, use a collection post
- someone else’s photos, use a repost instead, or at least wrap it in an h-cite.
See Instead use for more on posts similar to multi-photo posts.
Why
If you have multiple photos that you took or are a subject of that are one or more of:
- from a single event
- tell a story together
- parts of the same thing
then it makes sense to publish them together in a single post.
It makes more sense to both viewers, and to you as the writer of a caption that describes them all, to post multiple such related photos together as a multi-photo post, than individual photo posts.
Even if the photos are interspersed with text, if the overall story is exemplified by the photos, or the text serve as individual (perhaps numbered) captions for the photos, they may still make sense as a multi-photo post.
Examples:
- https://gregorlove.com/2022/07/looking-for-the-bright-side/ — individual captions for photos
- https://waterpigs.co.uk/notes/5JYNTX/ — overall story exemplified by photos
- https://tantek.com/2021/019/t1/marin-trailrun — text with parenthesized indexes of respective photos, a couple crediting another photographer
Instead use
There are many posts that have multiple photos or other images in them, despite that, they are not necessarily "multi-photo" posts, they may be or are often something else.
note or article
If your photos are interspersed with text and you’re also writing about things that are beyond or unrelated to the photos, that narrative may be the focus of your post more so than the photos.
That is, you may be writing a note or article that happens to contain photos.
Consider questions like:
Do the photos tell a story on their own, and is any text merely connecting those photos or describing details in the photos, like alt text but longer?
If so, the post is more about the photos than the text, and thus a multi-photo.
If you’ve marked up your post as a multiphoto and still aren’t sure if it should be a multiphoto or a note, try previewing with a social reader to see what happens when your post is presented as a cluster of photos with the text as accompaniment:
- https://monocle.p3k.io/preview (enter your post permalink in the text input)
Does the "caption" go beyond the photos, making its own points, or telling a story longer or broader than that illustrated or implied by the photos?
If so, the post is more about the text than the photos. For such text-centered posts that are illustrated with photos, a note or article post is appropriated.
note
If the text is relatively brief despite telling a story beyond the photos, and otherwise lacking an explicit name or title, a note post is likely sufficient.
article
If the text tells a longer story, with many paragraphs, or more structure such as sections explicit or implied, then it may make more sense to give it a name and publish an article instead.
Examples:
multiphoto and another
Alternatively, you can do two posts:
- a multi-photo post where you summarize the narrative and edit it down to just the aspects spanning the photos in the post, perhaps with only a subset of the photos you intend to eventually post (e.g. curating down to 10 or 4 photos for silo specific limits)
- an article that tells the longer story, with additional details, perhaps including a longer timeline from before the first to after the last photo, and with more things that happened in the middle that have no corresponding photo, or include more photos, diagrams, or other images to illustrate other aspects
collection
If your photos are specifically delimited by their own captions (or person-tags), e.g. photo1, caption1, photo2, caption2, etc. then you're essentially posting a collection of entire photo posts, since each photo(n) + caption(n) pairing is its own photo post.
- Use collection instead. Post each photo(n) + caption(n) as its own singular photo post at its own permalink, and include them all in a single collection post.
If your one or more photos are in a set with one or more videos, then you need to use a collection to distinguish separate photos vs poster images for the videos.
- Use collection instead. Post each photo or video (with optional poster-image photo) as its own singular post at its own permalink, and include them all in a single collection post.
repost or cite
Especially for the above two cases, if you're posting photos which are not yours you should either
- Use repost to repost the permalink where the author of the photo published it themselves.
- OR if the author has no original, then cite (using h-cite) the photo as part of your post.
Otherwise if you just use u-photo directly yourself to embed someone else's photos or artwork, since you're the author of your post you're implying they're your photos, that you photographed them or drew them which is kind of like plagiarism.
How
How to publish
Like a photo post, but with multiple "u-photo" images.
(needs a minimal h-entry multiple u-photo markup example!)
How to POSSE
- Twitter
- Supports up to 4 photos on their multi-photo posts, and you can use Bridgy Publish or silo.pub to POSSE to Twitter (numerous IndieWeb folks do)
- If you have more than 4 photos in your multi-photo post, you can try POSSEing them to Twitter four at a time in a tweetstorm, e.g.
 Kartik Prabhu original 6 photo multi-photo: https://kartikprabhu.com/notes/ithaca-winter
Kartik Prabhu original 6 photo multi-photo: https://kartikprabhu.com/notes/ithaca-winter- Tweetstorm with all 6 across two tweets: https://twitter.com/kartik_prabhu/status/965020396927029248
- Facebook
- no known examples of POSSEing a multi-photo to a Facebook multi-photo post, though it should be theoretically possible.
- Flickr
- no known examples of POSSEing a multi-photo to Flickr, see #POSSEing in the Brainstorming section.
- Instagram
- only manual POSSEing to Instagram is possible, yet a few folks do regularly manually POSSE multi-photo posts to Instagram. See Instagram#POSSE for details. Examples:
 Tantek Çelik since 2017-03-31 (2 photos)
Tantek Çelik since 2017-03-31 (2 photos)
- manual POSSE to Instagram: https://www.instagram.com/p/BST1yEHlJ1J/
- see also 2017-03-28 manual POSSE of photos from four original posts (3 photo posts, 1 multi-photo) to one Instagram post, yet omitting one of the photos from the IG multi-photo
- original posts: http://tantek.com/t4nZ1 http://tantek.com/t4nZ2 http://tantek.com/t4nZ3 http://tantek.com/t4nZ4
- Instagram POSSE: https://www.instagram.com/p/BSJ9wPjAHTF/
- before that,
 Tantek Çelik was manually PESOSing multi-photos from Instagram
Tantek Çelik was manually PESOSing multi-photos from Instagram
IndieWeb Examples
Sorted by earliest multi-photo posts first.
Kartik Prabhu
Kartik Prabhu uses Bundle to publish multi-photo posts since 2014-07-28. He does the following:
- Uploads the photo(s) to G+ albums purely for storage
- Publishes a photo(s) post on his own site
- (Semi-)automatically POSSEs to Twitter as a photo post via Bridgy, since 2014-08-30
- Manually POSSEs to G+.
Examples:
- 2015-12-28 https://kartikprabhu.com/notes/past-future
- POSSEd to Twitter as multi-photo post: https://twitter.com/kartik_prabhu/status/681688642281148418
- 2014-07-28 https://kartikprabhu.com/notes/owen-engine
- POSSEd as a note to Twitter: https://twitter.com/kartik_prabhu/status/493868886283280384
- POSSEd as multiple photos to G+: https://plus.google.com/+KartikPrabhu/posts/abVAnynme5w
Ryan Barrett
Ryan Barrett uses WordPress on snarfed.org to post multi-photo posts since 2004-11-14. Other examples:
- https://snarfed.org/2005-01-01_oh_yeah_youre_married_now
- https://snarfed.org/2014-12-23_12146
- very much looks like a photo
- no explicit photo post markup, rather, it's marked up as an article with a nested check-in inside.
- Facebook POSSE: https://www.facebook.com/snarfed.org/posts/10101422243050323
- as a multi-photo post with location information (rather than a check-in) with individual photo permalinks:
- https://www.facebook.com/212038/posts/10101422242815793
- https://www.facebook.com/212038/posts/10101422242965493
Tantek
 Tantek Çelik uses Falcon to publish multi-photo posts since 2015-352 which are note posts with embedded images at the start. He does the following:
Tantek Çelik uses Falcon to publish multi-photo posts since 2015-352 which are note posts with embedded images at the start. He does the following:
- Uses Swarm iOS client to post photos at their locations (checkin venues) soon after he takes them (since 2017-03-30, instead of Instagram 2015-352…2017-085).
- Writes & posts a note on his own site that starts with a direct width960 .jpg URL of the photo image, then a space/linebreak, then direct original resolution of the .jpg URL, then at least one more .jpg width960 URL + .jpg original resolution URL, then caption.
- That "note" is auto-upgraded by CASSIS's
auto_linkfunction into a multi-photo post by putting theu-photoclass name on the auto-embed<img>of the JPG, since it's the first URL in the "note", and auto-linking it with the subsequent URL, then including any immediately subsequent JPG+URL pairs into additionalu-photoembeds. - Falcon automatically uses Bridgy Publish to POSSE the multi-photo as a photo post to both Twitter (first 4 photos per their limit), Facebook (only the first photo per limit), and Flickr (same one photo limitation), saving the resulting syndication URLs in storage.
- Uses Instagram iOS client to copy caption from original post, and manually choose and post same photos in the same order as in original post.
- Manually copy new Instagram multi-photo post permalink into original post as a syndication link.
- Previously 2015-352…2017-085:
- Uses Instagram iOS client to post a (multi-)photo there.
- Writes & posts a note on his own site that starts with a direct .jpg URL of the photo image, then a space/linebreak, then permalink of the Instagram post (auto-generated using the Instagram Bookmarklet), then at least one more .jpg URL + permalink, then caption.
- That "note" is auto-upgraded by CASSIS's
auto_linkfunction into a multi-photo post by putting theu-photoclass name on the auto-embed<img>of the JPG, since it's the first URL in the "note", and auto-linking it with the subsequent URL, then including any immediately subsequent JPG+URL pairs into additionalu-photoembeds. - Falcon automatically uses Bridgy Publish to POSSE the multi-photo as a photo post to both Twitter (first 4 photos per their limit) and Facebook (only the first photo per limit), saving the resulting syndication URLs in storage.
Examples:
- http://tantek.com/2015/352/t1/building-lights-clouds-heels-cab
- has two photos
- only first photo POSSEd via Bridgy Publish to Twitter and Facebook
- http://tantek.com/2015/352/t2/freedom-tower-np-nyc-winter
- has two photos, with person-tags
- none of the person-tags made it through
- http://tantek.com/2017/053/t6/homebrew-website-club-berlin-growing
- has *five* photos!
- first *four* photos POSSEd to Twitter via Bridgy Publish! (only first photo to FB)
- with person-tags for everyone in the first photo
Malcolm Blaney
 Malcolm Blaney uses dobrado and SimplePie on https://unicyclic.com to display multi-photo posts with a light box effect. The first photo found in the post is displayed, followed by a description containing the number of photos. Clicking on the photo brings up a light box and navigation options to view the rest of the photos.
Malcolm Blaney uses dobrado and SimplePie on https://unicyclic.com to display multi-photo posts with a light box effect. The first photo found in the post is displayed, followed by a description containing the number of photos. Clicking on the photo brings up a light box and navigation options to view the rest of the photos.
Aaron Parecki
 Aaron Parecki uses p3k to publish and POSSE multi-photo posts since 2016-08-06.
Aaron Parecki uses p3k to publish and POSSE multi-photo posts since 2016-08-06.
- If the post has two photos, they are both 50% of the width of the post and a fixed height.
- If the post has three photos, they are 33% of the width of the post, and a fixed height, smaller than the 2-photo post.
- If the post has four or more photos, they are 50% of the width of the post, and a fixed height, slightly smaller than the 2-photo but larger than the 3-photo.
- The photos are always cropped to a fixed size. Clicking on a photo opens up the photo in a lightbox. (If JS is disabled, this is just a regular link to the full res photo)
Examples:
- https://aaronparecki.com/2016/08/03/11/ post with two photos (posse copy)
This post from 2009 was intended to be a "multi-photo" post, and was posted to Twitter, with three links to Tumblr posts.
- original Tweet: https://twitter.com/aaronpk/status/5670555613
- Tumblr posts: [1] [2] [3]
- Restored to indieweb website: https://aaronparecki.com/2009/11/13/1/
Previous Examples
Kyle Mahan
Kara Mahan had been posting multi-photos since 2014-06-29.
- multi-photo: archived example
- POSSE to Facebook and Twitter as a simple link
Supporting Services Projects
(stub section, please expand with subheads and details (limitations) per project)
The following services and projects support publishing multi-photos:
- p3k on aaronparecki.com via Micropub
- micro.blog via Micropub
- WordPress Micropub Plugin
- Known as of March 26, 2018
- ...
Reader Support
Monocle
Monocle supports displaying multi-photos, and has a special layout for posts with 3 photos.
Silo Examples
Instagram added support for posting multiple (up to 10) photos and videos in a single post as of 2017-02-22 (square-cropped only), as of 2017-03-10 (at least), allows person-tagging per photo in the multi-photo, as of 2018-08-29 allows broader aspect ratios per post (all items in a post must be same ratio).
Instagram calls these carousel posts.
Beyond a multi-photo, Instagram carousel posts may contain a mix of photos and videos.
Instagram carousels have limitations:
- items are cropped to the same aspect ratio as the first item
- aspect ratio limited to ~16:9 wide or ~3:4 tall (need actual measures)
- e.g. you'll have to crop a pano at ~16:9
Limitations at launch which are no longer a problem:
- no person-tags - fixed 2017-03-10 or a bit earlier
- items must be square - fixed 2017-08-29
- no photo editing (e.g. rotation, trapezoidal adjustments) filters only — as of at least 2017-09-03 it is possible to adjust and edit the individual photos while posting
Implementation details
The description below may be historical only. as of 2017-03-10 (probably earlier), at least on web, the individual photo permalinks now redirect to the multi-photo permalink.
Each photo or video in an instagram multi-photo has its own shortcode hidden in the Instagram#Unofficial embedded JSON. You can use them to get permalinks for the individual photos and videos, where you can comment and like them separate from the multi-photo, both on web and in the app.
These individual photo/video pages aren't accessible through the web or app UI otherwise, so they seem to be an unintended implementation detail on Instagram's part. However, once you've liked an individual photo/video in a multi-photo, you can get to it in the app via "Posts you've liked."
For example, looking at the announcement multi-photo, the first individual video and photo are https://www.instagram.com/p/BQ0lyx9APPC/ and https://www.instagram.com/p/BQ0ly-bgMry/ , respectively.
Granary extracts and exposes these individual permalinks. For example, click the individual large pictures in this converted microformats2 HTML: https://granary-demo.appspot.com/instagram/mikeyk/@self/@app/BQ0mDB2gV_O?format=html
Here's the corresponding mf2 JSON: https://granary-demo.appspot.com/instagram/mikeyk/@self/@app/BQ0mDB2gV_O?format=json-mf2
Earlier
Before this feature, Instagram users frequently posted collage images of multiple photos, often enough that Instagram even built their own separate app, ”Layout”, to help with the creation of these collage images (which are multi-photo posts arranged into a square or rectangle). Example:
- 2017-02-22: https://www.instagram.com/p/BQ0mDB2gV_O/
Twitter added support for posting multiple (up to 4) photos in a single tweet (when? 2016? 2015?)
- https://twitter.com/aaronpk/status/760953570623561728
- multi-photo using multi-tweets https://twitter.com/kartik_prabhu/status/965020396927029248 and https://twitter.com/kartik_prabhu/status/965020655078043648
- ... more URLs to examples of multi-photo tweets needed!
Swarm
Swarm sort of supports multi-photo posts as a secondary aspect of their checkin posts with up to 7 photos!
See: checkin#Swarm for more details (since that's the primary post type supported by Swarm).
Brainstorming
POSSEing
For Flickr in particular: there are no examples yet of POSSEing a multiphoto to Flickr, though it should be theoretically possible.
- Perhaps by POSSEing a multi-photo to a Flickr Album, which is similar to a collection
- Or serializing a multi-photo by POSSEing it as individual photos as follows:
Assuming each photo img has an alt, it could make sense to post each of those photos to Flickr on its own with the respective alt as the "title" of the photo on Flickr. then maybe only the first photo in the multiphoto gets the full text "description" in the Flickr post.
Thus POSSEing to Flickr (e.g. via Bridgy Publish) should put the "alt" on a u-photo from the photo post into the "title" of the photo on Flickr, and the text content from a photo post into the "description" of the photo.
This is because Flickr doesn't have a way to set alt text separate from title or description: https://www.flickr.com/help/forum/en-us/72157629120781617/
Flickr appends the "title" field of a photo and " | by USERNAME" (e.g. USERNAME as tantek) and put that into the alt attribute of the image.
See Also
- photo
- posts
- album
- multi-photo vs collection
- 2017-02-22 TechCrunch: Instagram lets you post up to 10 photos or videos as 1 swipeable carousel
Today, Instagram launches the ability to share a mix of up to 10 photos or videos as a single carousel post that friends can swipe through.
- more use-cases for multi-photos: 2022-04-14 How to Make a Seamless Instagram Carousel Post
Some of the best ways to use an Instagram carousel post are: … before-and-after reveals, photo dumps, product reveals, … event highlights, behind-the-scenes looks
- some decent how-to in here, despite the marketingy language: 2022-07-25 Hootsuite Blog: How to Use Instagram Carousels to 10x Engagement / Instagram carousels get way more reach and engagement than regular posts. Here's how to make carousel posts part of your Instagram strategy.
- great example use of a carousel to represent a single very wide image: https://www.instagram.com/p/C_qPO9IP-1x/ (or also check https://www.ddinstagram.com/p/C_qPO9IP-1x/)