Taproot

Taproot is ’ publishing software, written in PHP 7 and running waterpigs.co.uk. It is not currently released to the public. However, various parts of it have been extracted into libraries:
- php-mf2 for parsing microformats2 data
- also php-mf2-shim for getting mf2 data out of silos
- taproot/indieauth a PSR-7-compatible IndieAuth server library
- taproot/micropub-adapter a PSR-7-compatible micropub adapter library
- taproot/subscriptions for easily subscribing+crawling any web content
- taproot/archive your personal opinionated indieweb/microformats-oriented HTML archiver
- indieweb/original-post-discovery for determining the canonical URL from POSSE copies
- mf-cleaner for handling microformats2 array structures better
- diaspora-export for exporting public posts from Diaspora
- php-abc for parsing headers out of ABC notation
php-helpers: static helper functions, some utility classes and POSSE stuff including the truncenator. Slowly having the useful parts extracted into smaller packages.librarianfor DB indexing of flat files, no longer used/maintainedphp-activitystreamsactivitystreams implementation, no longer used/maintainedtaproot/authentication library concisely implementing indieauth client app + resource server logicreplaced by taproot/indieauth.
Most of the Taproot design artifacts are up on github too in taproot/design.
All content-creation UIs in taproot are publicly viewable — take a peek!
Design Principles
In addition to the indiewebcamp principles, these are some principles I have discovered through building taproot.
- Build software which feels safe, all other concerns (privacy, security, technically exciting) are secondary [1] — this is based on personal experience through selfdogfooding taproot
- Easy things should be easy, remove friction so hard things are only has hard as they need to be [2]
- Build reusable, framework-agnostic components and release them to the public, not monolithic products.
Taproot was named on .
IndieWeb Support
Taproot supports the following:
- All content is marked up using microformats2 so parse at your leisure.
- Supports posting of notes, articles and music — other post types are faked with HTML inside notes
- Sends pingbacks and webmentions to all the links on every post
- Receives webmentions and pingacks and displays them as comments, likes, reposts or mentions
- Hooked up to Bridgy to display silo interactions in the same place
- reply notes parse the URL they’re in-reply-to and display a reply-context if microformats are present
- Notes have webactions with twitter intent fallback if POSSEd to twitter
- ATOM fallback is provided for all feeds
- Notes and articles are POSSEd to twitter automatically and sometimes manually/indirectly to facebook
- Logging in using indieauth and distributed-indieauth
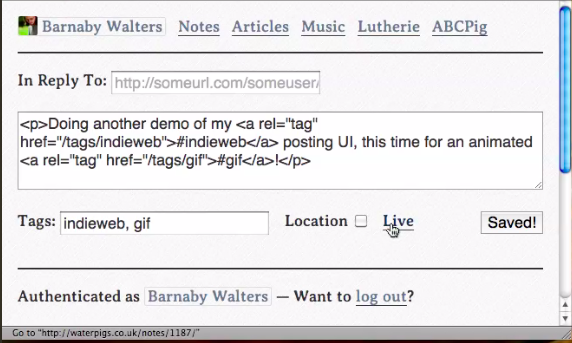
- New post UI is publicly viewable and can be used to create new posts on other people’s micropub-enabled sites
Itches and Roadmap
Currently working on:
- Displaying and managing responses, enabling simple pending/accept/reject moderation
- Storing and managing contact information, associating with accept/reject moderation
- Importing all old content, ensuring it displays correctly
- …
Next up, in approximate order of priority:
- Make a media proxy endpoint, allow for fallbacks, local storage of media
- Get posting new content via micropub working, including sending webmentions
- Decouple publishing flow from request handling so that it’s possible to implement scheduled posts?
- Handle incoming webmentions for display as responses
- Importing backfed likes from twitter
- Push the new site live!
- …
Future ideas and to-do list:
- Automatically generate homepage banner from photos tagged #banner
- …
Recently finished:
Make it possible to post a wider variety of responses to content, hidden from the homepage feed by defaultRe-organise content storage and presentation to make it easier to create feeds with multiple content types in (e.g. homepage feed, tag page feeds)Replace DIY CSV indexes with sqlite indexingRefactor app, replace silex with a modern mini web framework based on PSR-7, e.g. Slim
WIP Design notes for future development
Personal Data Management
Have a console command and/or web UI for easy GDPR compliance. Allows the site owner to easily search their site for personal information, showing where it’s located and giving shortcuts to edit it out/delete it.
Micropub Integration and Scopes
As well as general update, delete and read scopes, offer corresponding scopes which apply only to content which that particular client has created, to give a client full control over content it created, but limit the “damage” it could do elsewhere.
Maybe also have a create_draft scope, which treats a “create” action as creating a new draft, which the user then has to review in Taproot’s UI to publish.
Update actions create new revisions, so everything is reversible.
Delete actions create a new revision with a deleted flag set. Undelete actions probably just delete the latest revision file, causing the previous non-deleted one to become active again. Undeletes should never cause the URL to change (too complicated and annoying).
History and Development
Done (latest first):
- 2021-05 Improved styling, fixed bugs in webmention endpoint, updated homepage bio with tag links
- Implemented anti-DDOS measures (tried client validation, ditched and went with expiring webmention endpoints)
- Publishing venues with reviews, inspired by Tom Morris
- Implemented a basic micropub endpoint, capable of creating notes
- Made it easier to edit note and article published datetimes and lists of syndication URLs
- Timezones now included in all datetimes in feeds and posts
- Showing mentions+mention counts on articles as well as notes, made templates and logic more reusable
- Composite feed on homepage instead of just notes
- Implemented distributed Indieauth and micropub, allowing people to use my new-note UI to create posts on their own site
- Integrated with Bridgy instead of manually shimming backfeed
- Added file upload control to note uploading UI
- Improved new note location UI with interactive map preview for manual adjustments
- Removed dedicated ATOM endpoints, replaced with generic mf2 to ATOM conversion endpoint
- Basic phone UI on homepage
- works nicely on desktop, needs improvement and Tropo involvement for good mobile UX
- Mobile-oriented homepage design as per previous brainstorming
- Allowed notes to have names, which display as a small title at the top of the note. For shorter named articles which don’t quite fit into /articles, which is styled for long-form “serious” essays
- Improved check in/location note UI, location now shown on interactive Leaflet map before posting, can be corrected by dragging on map
- Added last-seen location+map, last 3 articles to homepage
- Added a homepage feed after feed reader research demonstrated need for URL -> latest posts
- Deploying new rewritten version
- Rewriting the whole thing to remove frameworkey nonsense code
- using silex as app library
- no DB — faking it with CSV indexes like the idiot I am (it’s actually surprisingly effective)
- Accepting webmentions as well as pingbacks
- Federated comments
- Post-by-email
- Major migration away from DB storage, toward flat files, with lots of codebase cleanup in the process
- Import of old posts from Diaspora see them here
- Frontend js using Backbone and requirejs
Some old screencaps from around 2013: