Add to Calendar
This article is a stub. You can help the IndieWeb wiki by expanding it.
Add to Calendar is a common button or menu option shown on event user interfaces to add the event to a calendaring program; consider putting an "✚🗓 Add to Calendar" button your indie event posts as a convenient way for readers to remind themselves about your event.
"Add to Calendar" is in broader terms a webaction that can be used to copy an event from a web page across to another page or application.
How to
How to publish ICS
As part of implementing an "Add to Calendar" link that provides ICS, you have to generate (or use a service to generate) a valid and compatible ICS file.
Generating ICS is non-trivial. There are many non-obvious gotchas.
For example, Apple Calendar on MacOS will ONLY handle datetimes (DTSTART or DTEND) that:
- T separator: use a "T" separator between date and time (no " " allowed)
- explicit seconds: must provide explicit seconds with the time, i.e. requiring artificial 00 seconds precision be added if your published datetime lacks it
- no tz offset, e.g. only these two options work:
- Z time:
20181005T174800Zor - floating time:
20150120T190000
- Z time:
Even though it (currently) requires classic hCalendar markup, you may want to consider using this to generate your ICS for you:
- h2vx event conversion service
How to make Add to Calendar
An Add to Calendar link has two essential pieces:
href— this should be the URL to your ICS that you figured out in #How_to_publish_ICS- link text — consider using something like:
📆 Add to Calendar
If you’re using H2VX to generate your ICS, you may link from your event page to https://h2vx.com/ics/referrer, to tell H2VX to automatically get the URL of your page from the HTTP referer headers.
Optional: — the following two attributes are proper semantic HTML, however it is not clear if there is anything that does anything with them:
rel="alternate"type="text/calendar"
Theoretically a calendar app or service (aggregator), could do auto-discovery on your event page to find the ICS by looking for a link with these two attributes (similar to how RSS aggregators do auto-discovery on blogs by looking for a link with rel=alternate and a content type for a feed file).
Complete example:
<a href="https://h2vx.com/ics/https://indieweb.org/events" rel="alternate" type="text/calendar">📆 Add IndieWeb Events to Calendar</a>
Will show:
IndieWeb Examples
Jeena
![]() Jeena Paradies in 2015 implemented a "download ics" grey italics .ics link as part of the header on his events, e.g.:
Jeena Paradies in 2015 implemented a "download ics" grey italics .ics link as part of the header on his events, e.g.:
Marty McGuire
 Marty McGuire implements "Add to Calendar" with links just after the header on event posts on his site since 2017-07-13, including options for ICS and Google Calendar.
Marty McGuire implements "Add to Calendar" with links just after the header on event posts on his site since 2017-07-13, including options for ICS and Google Calendar.
- 📆 Add to Calendar: iCal | Google Calendar
gRegor Morrill
 gRegor Morrill has an "Add to Calendar" link at the bottom of event posts since 2017-07-27 [1]
gRegor Morrill has an "Add to Calendar" link at the bottom of event posts since 2017-07-27 [1]
- Example: https://gregorlove.com/2018/10/virtual-homebrew-website-club/
- Currently the calendar emoji is part of the link, though I might consider removing that since it shows "July 17" in a lot of environments, which can be confusing.
IndieWeb Summit
Starting with 2019, the main IndieWeb Summit wiki page has an Add to Calendar link just after the brief definition/summary at the top, right before event details like dates, venue, tickets.
- ✚🗓 Add to Calendar
Jamie Tanna
 Jamie Tanna has supported an iCalendar feed for all an event's instances since 2019-05-22, and has supported calendar events for a single event since 2019-09-02, including "Add to Google Calendar"
Jamie Tanna has supported an iCalendar feed for all an event's instances since 2019-05-22, and has supported calendar events for a single event since 2019-09-02, including "Add to Google Calendar"
Tantek
 Tantek Çelik has supported automatic "📆 Add to Calendar" links on his event posts since 2019-09-29 (tested with previous event 2019-08-21). E.g.
Tantek Çelik has supported automatic "📆 Add to Calendar" links on his event posts since 2019-09-29 (tested with previous event 2019-08-21). E.g.
- https://tantek.com/2019/275/e1/homebrew-website-club-sf
- POSSE Event tweet: https://twitter.com/t/status/1178308711942504448 with its own direct Add to Calendar link:
Event: Homebrew Website Club SF! 🗓 2019-10-02 18:30-19:30 📍 @MozSF ➕ Add to Calendar: https://h2vx.com/ics/https://tantek.com/… 🎟 RSVP & more: https://tantek.com/e/52r1
add yourself!
Silo Examples
meetup.com
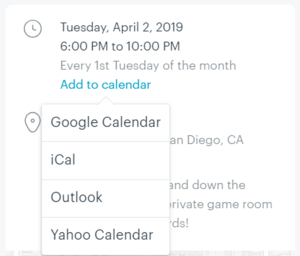
"Add to Calendar" link appears under the date and time. Clicking it pops up options for Google Calendar, iCal, Outlook, and Yahoo Calendar.
Brainstorming
How to make Add to gCal
(this section is a stub and incomplete)
An Add to Google Calendar link also has two essential pieces:
href— URL of http://www.google.com/calendar/render?action=TEMPLATE and a bunch more query parameters- link text — something like:
🗓 Add to Google Calendar
The query parameters in the URL the hard part:
- text
- dates
- details
- location
- ctz
From easiest to hardest:
- ctz
- Standard timezone name for local datetimes, e.g.
ctz=America/Los_Angelesctz=America/New_Yorkctz=Europe/London
- text
- plain text name of your event, URL escaped for a query parameter, e.g. you may use "+" to replace " " instead of "%20".
- details
- plain text summary of your event that you want added in the body of the event in Google Calendar. Also requires similar URL escaping.
- location
- human readable plain text venue with address, comma delimited between name of venue and address parts, again similarly URL escaped. No linebreaks (as you might normally write a human readable address)
- dates
- iCalendar dtstart "/" dtend, e.g. of the form YYYYMMDDTHHMMSSZ/YYYYMMDDTHHMMSSZ, or you may use YYYYMMDDTHHMMSS/YYYYMMDDTHHMMSS if you include the
ctztimezone param. Note this also means for "whole day" events, you must put a dtend of one day AFTER the last day of the event, due to the dtend-issue (which microformats fixed in hCalendar to be more user/author friendly).
For all the URL escaping, you may use the PHP/CASSIS rawurlencode($s) function to encode the string to be URL safe.
See Also
- event
- https://h2vx.com/ics/
- How to generate a Google Calendar link to add an event: https://stackoverflow.com/questions/10488831/link-to-add-to-google-calendar#21653600
- webaction