event
This article is a stub. You can help the IndieWeb wiki by expanding it.
📅 An event is a type of post that in addition to a post name (event title) has a start datetime (likely end datetime), and a location.
For information on IndieWebCamp events themselves, see:
Why
Why publish indie events
You should post events on your own site to own your events and so your friends with indieweb sites can directly RSVP to you (as well as post invitations to others) without depending on a silo to mediate your event related interactions.
Why publish event microformats
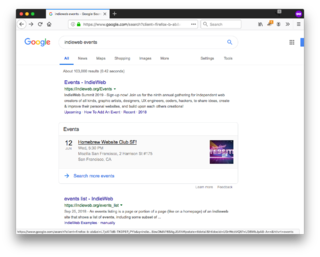
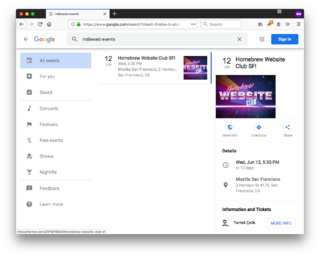
In addition to enabling readers to display your events, and users to RSVP to them, publishing your events with h-event and classic hCalendar may cause them to show up and display in Google Search OneBox and Event Search:


Why POSSE events
You should POSSE copies of your events to the silos where your friends without their own indieweb sites keep track of their events and/or calendar.
How to
How to markup
Event posts must be marked up with h-event.
Example of an h-event with an embedded h-card for the p-location:
<div class="h-event">
<p> <a class="u-url p-name" href="https://indieweb.org/2017">IndieWeb Summit</a> </p>
<p> <time class="dt-start" datetime="2017-06-24 09:30">June 24, 2017 9:30am</time> to
<time class="dt-end" datetime="2017-06-25 18:00">June 25, 2017 6:00pm</time> at
<span class="p-location h-card">
<a class="u-url p-name p-org" href="https://wiki.mozilla.org/MozPDX">Mozilla</a>,
<span class="p-street-address">1120 NW Couch St #320</span>,
<span class="p-locality">Portland</span>,
<span class="p-region">Oregon</span>,
<span class="p-postal-code">97209</span>,
<abbr class="p-country-name" title="United States">US</abbr>
</span>
</p>
</div>
How to provide an RSVP UI
Event posts should have webaction buttons for RSVP actions and inviting others. E.g. some subset of:
[ Going ][ Maybe ][ Interested ][ Can't Go ][ Ignore ][ Invite ] perhaps based on private vs. public events, if you've already RSVPd, or relationship with the person.
See Facebook's RSVP UI:
How to accept RSVPs
A site publishing event posts should accept rsvp webmentions and update the event's attendance information accordingly.
See: http://microformats.org/wiki/rsvp
How to accept invitations
A site publishing event posts should accept invitation webmentions and update the event's "invited" information accordingly.
IndieWeb Examples
In implementation order:
Ben Werdmuller
 Ben Werdmüller uses idno on werd.io to post events since 2013-06-25 (right after IndieWebCamp 2013!), which automatically accept RSVPs from other sites using RSVP webmentions. Events may also be replied to in the same manner as notes and articles. E.g.
Ben Werdmüller uses idno on werd.io to post events since 2013-06-25 (right after IndieWebCamp 2013!), which automatically accept RSVPs from other sites using RSVP webmentions. Events may also be replied to in the same manner as notes and articles. E.g.
- index page of upcoming/recent events: http://werd.io/content/events
- http://werd.io/event/51c94deebed7de5c2386a1b4/unofficial-portland-post-indiewebcamp-meetup
- http://werd.io/2013/an-indieweb-catchup-over-food-and-drink (with example of explicit visible invitations)
- http://werd.io/2014/homebrew-website-club
As of 2017-06-14, Ben's event posts have a h-event as the top level item.
Aaron Parecki
 Aaron Parecki uses p3k on aaronparecki.com to post events since 2013-07-08, which automatically accept RSVPs from other sites using RSVP webmentions. E.g.
Aaron Parecki uses p3k on aaronparecki.com to post events since 2013-07-08, which automatically accept RSVPs from other sites using RSVP webmentions. E.g.
- index page of recent events: http://aaronparecki.com/events
- http://aaronparecki.com/events/2013/07/09/1/speed-geeking-an-intro-to-oauth2
- http://aaronparecki.com/events/2014/01/29/1/homebrew-website-club
- h-event as top-level microformat
Jeena
![]() Jeena Paradies has implemented events on his website because he wanted to host HWC:s and it wouldn't look good without the possibility to RSVP to a indie event. The event page receives RSVP:s and displays them under the event. Example:
Jeena Paradies has implemented events on his website because he wanted to host HWC:s and it wouldn't look good without the possibility to RSVP to a indie event. The event page receives RSVP:s and displays them under the event. Example:
- https://jeena.net/events/2
- h-event as top-level microformat
- "download ics" grey italics .ics link
Ryan Barrett
Ryan Barrett is manually posting events inside article posts on snarfed.org since 2014-01-15. Examples:
- https://snarfed.org/2014-06-16_homebrew-website-club-at-quip (includes native and backfeed rsvps)
- Posted 2014-06-16, for an event on 2014-06-18
- POSSE FB event: https://www.facebook.com/events/675481332531191/
- Tweet about: https://twitter.com/schnarfed/status/478564735265157120
G+ post/linkshare about: https://plus.google.com/+RyanBarrett/posts/JwiJAfBNs9w- Tweets (and formerly G+ posts) worked as proxy POSSE posts for Bridgy backfeed interactions (favorites, retweets, +1s etc.)
- https://snarfed.org/2014-01-15_homebrew-website-club-tonight
- As of 2017-06-14, h-entry is the top-level microformat with h-event nested. This appears to be a limitation of WordPress themes that include h-entry around all posts / plugins that don't yet support event posts.
gRegor Morrill
 gRegor Morrill added event posts (sans RSVP) on 2015-10-01. Example:
gRegor Morrill added event posts (sans RSVP) on 2015-10-01. Example:
- http://gregorlove.com/2015/09/mew/
- h-feed of upcoming events: http://gregorlove.com/events/
- h-feed of past events: http://gregorlove.com/events/past/
- Immediate use-case is that I want to log all concerts I attend.
- h-event as top-level microformat
- "📅 Add to calendar" link to .ics
Shane Becker
![]() Shane Becker uses Dark Matter on veganstraightedge.com to post events since 2016-01-10] sans RSVPs. Back-dated events were added at that time. Examples:
Shane Becker uses Dark Matter on veganstraightedge.com to post events since 2016-01-10] sans RSVPs. Back-dated events were added at that time. Examples:
- All events: http://veganstraightedge.com/events
- Single event: http://veganstraightedge.com/events/2013/11/02/farmhouse-conf-5-collapse
- h-event as top-level microformat
Sebastiaan Andeweg
 Sebastiaan Andeweg published / hosted an HWC event at his site on 2017-01-06. It shows received RSVPs in a facepile.
Sebastiaan Andeweg published / hosted an HWC event at his site on 2017-01-06. It shows received RSVPs in a facepile.
- All events: https://seblog.nl/events
- Single event: https://seblog.nl/2017/01/11/1/homebrew-website-club
- h-event as top-level microformat
Calum Ryan
![]() Calum Ryan added event posts on 2016-06-15. Open to RSVP via same Webmention.io Jekyll Plugin that's present for all blog posts. Further work planned to possibly separate RSVP from other replies.
Calum Ryan added event posts on 2016-06-15. Open to RSVP via same Webmention.io Jekyll Plugin that's present for all blog posts. Further work planned to possibly separate RSVP from other replies.
UPDATE 2016-08-06 Since improved with separate events section modeled on Facebook events UI.
UPDATE 2019-01-23 Since added similar to HWC London website utilizing Webmention.io for RSVPs loaded through client-side only with a VueJs/axios script
- https://calumryan.com/event/hwc-20160824/
- h-event as top-level microformat
- https://calumryan.com/blog/homebrew-web-london/
- with name, datetime, location, start, time end
- https://hwclondon.co.uk/meetups/20171018
- with RSVPs, name, datetime, location, start, time end
Tantek
 Tantek Çelik added events support to Falcon on 2017-06-25 at IndieWeb Summit 2017! Receives webmentions via webmention.io, still needs to process and display RSVPs etc.
Tantek Çelik added events support to Falcon on 2017-06-25 at IndieWeb Summit 2017! Receives webmentions via webmention.io, still needs to process and display RSVPs etc.
- http://tantek.com/2017/179/e1/homebrew-website-club
- POSSE tweet: https://twitter.com/t/status/879242196284735488
- POSSE FB: https://www.facebook.com/events/120457305222422 (created by "IndieWebCamp" page)
- Webmentions received: https://webmention.io/api/links.jf2?target=http://tantek.com/2017/179/e1/homebrew-website-club
- http://tantek.com/2017/183/e1/sunday-yoga-presidio
Details:
- h-event as top-level microformat
- additional properties beyond usual h-event: dt-created, dt-published
Previously: Prototype event as a note:
- http://tantek.com/2013/323/t5/event-note-homebrew-website-club
- with: name, datetime start, time end, how to RSVP
- POSSE tweet copy: https://twitter.com/t/status/403064607373537280
More work to do: Falcon#event_posts.
Marty McGuire
 Marty McGuire added events support to his site 2016-09-19 in preparation for hosting the first Baltimore Homebrew Website Club meeting.
Marty McGuire added events support to his site 2016-09-19 in preparation for hosting the first Baltimore Homebrew Website Club meeting.
- Receives webmentions via webmention.io. RSVPs for "going" and "maybe" are displayed as facepiles.
- h-event as top-level microformat
- Added support for featured image on 2016-10-12.
- POSSE tweet copy: https://twitter.com/schmarty/status/786067342899970052
- POSSE facebook copies are natively-created Facebook events.
- Uses Slater to posts events to his site.
- "📆 Add to Calendar: iCal | Google Calendar" links to .ics and to opening Google Calendar with a new event
Martijn van der Ven
 Martijn van der Ven supports 2 separate methods for hosting indie events on his site:
Martijn van der Ven supports 2 separate methods for hosting indie events on his site:
- An
h-eventnested withinh-entrywas implemented and first used to host an event post for the 2017-06-14 virtual Homebrew Website Club. - Just an
h-eventwas implemented later and first used to host an event post for the 2017-07-26 virtual Homebrew Website Club.- This used the
e-descriptionproperty instead ofe-contentto match with the current (as of 2017-07-16)h-eventspec.
- This used the
The first method is officially deprecated as of 2017-07-15 when the second method became easy to do.
Chris Aldrich
 Chris Aldrich began posting events to his stream
website using the core functionality of Known to mark up with h-event on 2015-08-18.
Chris Aldrich began posting events to his stream
website using the core functionality of Known to mark up with h-event on 2015-08-18.
With changes in the ability to properly receive facepile RSVPs in WordPress (including yes, no, maybe, and even invited) using the Webmention and Semantic Linkbacks plugins, on 2017-11-30 he began manually marking up events with h-entry top level and secondary h-event markup (a limitation to his WordPress theme) and syndicating copies to silos including Facebook, Meetup, Google+, and Twitter. Bridgy currently allows backfed responses from Twitter, and Google+, though only Facebook RSVPs backfeed properly as Facepiles. Hopefully future updates to the Post Kinds Plugin will automate/preformat some of the microformats markup. Additionally he uses the u-featured microformat to include a header image for events and has the ability to add an embedded map with geo-coordinates of the location of the event.
He's been posting RSVPs to his WordPress site for some time as well, originally doing so manually, but later moving to using Post Kinds functionality when that became a simpler option.
Jamie Tanna
 Jamie Tanna has an /events/ page on his website, which is currently only populated for Homebrew Website Club Nottingham.
Jamie Tanna has an /events/ page on his website, which is currently only populated for Homebrew Website Club Nottingham.
Jamie's set up also generates iCalendar feeds for events since 2019-05-22, which allows interested people to add the event to their calendar, so they can see when the next one is more easily.
Former Examples
The following examples have been offline for some time — please update them with Internet Archive links if possible for historical purposes!
Bret Comnes
As of 2017-06-14 it appears  Bret Comnes's old permalinks no longer work.
Bret Comnes's old permalinks no longer work.
Bret Comnes has implemented events inside of jekyll for bret.io since 2013-07-25. It supports receiving webmentions, but does not parse responses for RSVP status or display reply contexts at the moment. Example:
- http://bret.io/2013/07/25/t1/
- (bad) Example of data https://raw.github.com/bcomnes/bcomnes.github.io/master/_posts/notes/2013-07-25-t1.md
The event data is stored in the YAML which separates the final layout and the event data. A form is used to assist in creating the event post via prose.io.
Kyle Mahan
Kara Mahan added event posting with RSVPs to Red Wind on 2014-12-14. Example:
- https://kylewm.com/2014/12/homebrew-website-club-17-december-2014
- POSSE facebook copy: https://www.facebook.com/events/736605033092500/
- More recent event: https://kylewm.com/2015/04/homebrew-website-club-1
- has fixed the duplicate display of "is going" colored text vs. "is attending." default text summary from Bridgy (which the above 2014 example has)
- h-event as top-level microformat
IndieWeb Itches
The following people either strongly want to implement events on their site, or are in the process of doing so, you may find some implementation clues in their notes
Amy Guy
Amy Guy: "events is my biggest itch currently"[1]
Staged implementation[2]
- I'm going to work with jarofgreen to get webmentions in opentechcalendar (since most events, at least ones I attend in scotland, are on there, and if they're not I can add them)
- then do all my events through that
- and rsvp from my site
- longer term hopefully we can get something working so I can post an event on my site initially
- POSSE (perhaps by sending a webmention) to opentechcalendar and have it create a public event copy
Consuming Tools And Services
Quill
Quill (site/service, open source) parses for h-event in particular to:
- generate an event-aware reply-context
- whether to show the RSVP dropdown to enable posting a RSVP post!
IndieNews
IndieNews (site/service) parses for h-event differently from h-entry
- How? Why? Which Properties?
This Week
- The this-week newsletter (service, open source) generation code consumes h-event differently, specifically for:
- start/end date info (for determining recent and upcoming events)
- name/location - for display as such for an event
- photo - for display and POSSEing
mf2util
mf2util (open source python library) parses specifically for h-event vs h-entry to determine post type, and provides cleaned data to applications using it (timestamps get converted to Python types, locations are normalized, ...). An application using this is the IRC bot by Sven Knebel that announces new Indieweb livestreams on #indieweb, which parses /events to determine on which days IWCs happen.
mf2 to iCalendar
mf2-to-iCalendar is a PHP library that converts h-event markup to iCalendar.
Brainstorming
As ideas here are implemented, they should be moved to actual sections of their own with links to examples.
Image header
Typical silos event posts (e.g. Facebook, Google+) provide (encourage) the option of an event image - used as a header for the event. This header is used at the top of the event permalink page, and also often shown in an event list view (e.g. on Facebook).
Such header images are often quite a good visual/emotional draw for the event. Header images are typically representative of the event, sometimes displayed with the name of the event superimposed on top.
If you're posting events, consider providing this option for yourself (in your event posting UI or otherwise as part of your publishing system) as part of your indieweb event posts as well.
Since the photo would be deliberately chosen to represent the event, we could extend h-event to represent the photo as well with:
u-featured(re-used from h-entry).
Note that u-featured is more appropriate for a header image than u-photo, since u-photo really should be used for photos of the event itself, taken at the event (We are now doing this with Homebrew Website Club photos, which gets them included in this-week in the IndieWeb).
Screenshots needed
Map image
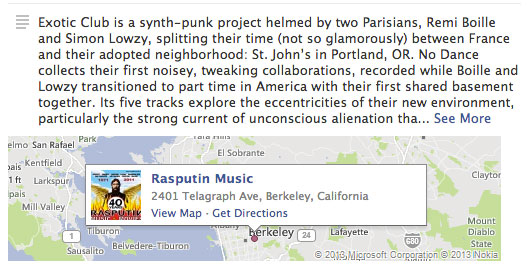
Some silos event posts (e.g. Facebook, Plancast) automatically generate a horizontal rectangle map view of the event location.
In particular, on event posts, the location is shown *first* as a centered dot in a wide and short rectangle map that shows the local area, and then second underneath as text address.
Showing a map and showing it early is both visually striking and instantly provides a sense of "is this near me", or "is this near somewhere I'd like to be or might be anyway". It quickly gives you context in a way that a purely textual address does not.
Screenshots needed
A horizontal map (banner map?) from a Facebook event:
Attendees
Event posts should display attendees, RSVPs in general, and invitations.
There are two typical existing approaches to displaying RSVPs:
- clustered by state (yes, no, maybe) - current silos do this - see below
- in time order regardless of RSVP state
Clusters are typically displayed as facepiles, either entirely, or abbreviated at some fixed number with a method to expand / view the whole set.
Time order presentation usually include some text about the RSVP, e.g. "is going", "is attending"
Silo Attendees
Every event silo by default shows who else is has RSVPed that yes they're going, and more so, often first display who you know that's going to the event. Quickly seeing "who else is going" or might go or is invited is a huge sense of context/comfort as well, especially with little face icons.
E.g. Facebook clusters (potential) attendees by:
- Going
- Maybe
- Invited
(and declined is typically hidden)
More screenshots needed
Event attendees on Facebook:
Note the going/maybe/invited sections on FB first show *only* those you know (if any), and *only if* there's no one you know in a section, does the section show 5 icons of others who said they're going/maybe or were invited. In either case, the order of icons is most recently responded/invited first.
Public events don't necessarily have a public list of invited users, depending on the system, but nonetheless list attendees. For example, on Plancast:
Plancast only shows invitees on an event to the event organizer, i.e. when the event organizer themselves is looking at the event permalink page.
Invitations
People like being explicitly invited to events. One way to send invitations with indieweb events is:
- Add people explicitly to an invited list on the event (present on the event page as noted above in Attendees) - with icon and name linked to their home page under a heading like "Invited:"
- Mark it up per invitation#Publish_an_invitation
- Send webmentions to their home page from the event permalink.
The idea is that a person's site's webmentions queue sees webmentions from the event to the home page and interprets that as an invitation to the event due to the special markup (u-invitee h-card) on the link to their site.
- See also indieweb messaging, which also uses a webmention to the user's homepage.
RSVPs can also invite people (since you're going, you want to encourage other friends to go, especially those that have previously indicated interest)
Examples:
hosting the Homebrew Website Club #SF #IndieWeb meetup tonight 17:30 @MozSF Hope to see you there! Yes you @benwerd @dietrich @generativist @html5cat @NurtureGirl @feross @maira cc #dweb #openweb RSVP: https://tantek.com/2019/233/e1/homebrew-website-club-sf More: https://indieweb.org/events/2019-08-21-homebrew-website-club#San_Francisco https://tantek.com/t5291
… Join us! @benwerd @dietrich @generativist @html5cat @NurtureGirl @feross @maira et al …
Not sure what a good microsyntax is for recognizing invitations, maybe some key phrases at the start of a line like:
- "Hope to see you there"
- "Inviting "
- "You’re invited "
- "Join us! "
And then any @-names on that same line are invitees
Attending
Use-case: list people as attending e.g. in POSSE tweet copies as a way to encourage them to post about the event, and to let invitees know who else is coming.
If you already know someone is attending your event (like they're a co-organizer or you know by other means), you could (should?) list them explicitly as attending.
- Add people you know are attending to a list on the event (present on the event page as noted above in Attendees) - with icon and name linked to their home page under a heading like "Attending:"
- Mark up each attendee with classes
u-attendee h-cardinside theh-event(or possibly also inside anh-entryfor an RSVP!) - Send webmentions to their home page from the event permalink as an FYI that you’ve noted that they're attending.
RSVP posts can also list who else is attending:
Examples, "With" listing attendees in an RSVP:
- https://tantek.com/2019/275/t1/indiewebcamp-new-york-city
- https://twitter.com/t/status/1169985579963961344
- https://twitter.com/t/status/1177855963186913280
Microsyntax: recognize " with @", then include all @-names until next sentence terminator(.!?) or newline.
POSSE
How and where should event posts be POSSEd?
- Related: RSVP: POSSE
Event-aware destinations to consider:
POSSE to Eventbrite
Eventbrite - has best API for creating events, getting updates, perhaps backfeeding attendees etc.
- Bridgy feature request: publish Eventbrite events
- Lots of people seem to use Eventbrite
- It seems to be good at getting people to show up to events - e.g. with reminders etc.
- Eventbrite also emails people when some number (2+?) of their friends are going to an event.
POSSE to Facebook
Facebook - likely has broadest reach of people you might want to explicitly invite. However, the Facebook API disallows creating, updating, or deleting events. Thus you have to POSSE events to Facebook manually:
- Create a manual POSSE event copy on FB of an event on your site
- copy name, description, start/end time, and location if applicable.
- re-use a featured image (if any) from your indie event (e.g. photo of French press coffee on this event) as the FB event's "Event Photo"
- Add your indie event URL to the FB event description, e.g.:
Originally posted at: URL-TO-YOUR-INDIE-EVENT
- Support RSVPs from Facebook by setting up Bridgy to backfeed them for you
- Support receiving RSVP Webmentions on your site
- Support displaying RSVPs on your event posts
- Authenticate Bridgy with Facebook at https://brid.gy/ (click the Facebook button)
RSVPs on the FB event will then send webmentions to your site via Bridgy, and thus display people's FB RSVPs *on the event on your site* E.g.
 Aaron Parecki is posting events using p3k on aaronparecki.com and manually POSSEing them to Facebook:
Aaron Parecki is posting events using p3k on aaronparecki.com and manually POSSEing them to Facebook:
 Ben Werdmüller is posting events using idno on werd.io and manually POSSEing them to Facebook:
Ben Werdmüller is posting events using idno on werd.io and manually POSSEing them to Facebook:
- original: http://werd.io/2014/homebrew-website-club
- POSSE copy: https://www.facebook.com/events/200590280142030/
 Ryan Barrett is posting events inside article posts on snarfed.org and manually POSSEing them to Facebook:
Ryan Barrett is posting events inside article posts on snarfed.org and manually POSSEing them to Facebook:
Check out the indie events above, and make note of the RSVPs that are from Facebook/Bridgy.
Aside:
POSSE to Lanyrd
Lanyrd - has an API for creating events, getting updates, backfeeding RSVPs
POSSE to Plancast
Plancast - event-specific silo
POSSE to Twitter
Despite not supporting event posts per se, Twitter is worth considering as a POSSE destination.
- Can we compress the details of an event post into 140 characters or less? (117 to leave room for event permalink URL, 116 for https).
- How do we abbreviate what/when/where "fields"? E.g.
- What: summary... (ellipsed)
- Where: @-alias of venue (how do we do venue lookup on Twitter? Perhaps use Foursquare to lookup the venue and see if their venue entry has a Twitter for the venue?
- When: YYYY-MM-DD HH:MM (seems quite long, what's the best way to compress a datetime in a human readable way?)
- CC: @-names (of folks to explicitly notify, like an invitation)
- Should such fields be explicitly labeled e.g. with "What: / Where:" etc. with linebreaks between them?
- Or should we figure out a plain text event serialization format since things like an @-named venue already reads well "at venue"? (see picoformats for prior work/research on this)
- "featured" or map image -> tweet photo?
- Should an event post with a featured/header photo be POSSEd to Twitter as a tweet with a photo?
- Should an event post without a featured/header photo, but with a location, be POSSEd to Twitter as a tweet with a photo which is just a static rendered image of the map view of the venue / location?
- What is the "engagement" or "response rate" is on tweets/events with header photos vs. events without? *guessing* that with photos is much higher
- Where -> tweet location? Though tweet location is supposed to mean where the tweet was posted from, would it be too much of an abuse to stuff the event location into the tweet location?
IndieWeb Examples - real world IndieWeb experiments with POSSEing events to Twitter:
Tantek POSSE to Twitter
 Tantek Çelik automatically POSSEing event posts to Twitter
Tantek Çelik automatically POSSEing event posts to Twitter
- since 2019-09-29 with explicit Add to Calendar call to action:
- Event: (event name)
- 🗓 YYYY-MM-DD HH:MM-HH:MM
- 📍 @-venue-twitter-id (if any)
- ➕ Add to Calendar: (H2VX link to indie event)
- 🎟 RSVP & more: (permashortlink to indie event)
- before that since 2017-07-02 with explicit RSVP call to action (since RSVPs were in development, implemented just 4 days later!) tweet text format:
- Event: (event name)
- At: YYYY-MM-DD HH:MM @-venue-twitter-id (if any)
- RSVP: (permashortlink to indie event)
- and before that since 2017-06-25 with tweet text format:
- Event: (event name)
- At: YYYY-MM-DD HH:MM @-venue-twitter-id (if any)
- More: (permashortlink to indie event)
Considering next iteration:
- Event: (event name)
- 🗓 YYYY-MM-DD HH:MM-HH:MM
- 📍 @-venue-twitter-id (if any)
- 👥 With: (@-persons who are attending)
- ✉️ Inviting: (@-persons who are explicitly invited)
- ➕ Add to Calendar: (H2VX link to indie event)
- 🎟 RSVP & more: (permashortlink to indie event)
Considering eventually:
- 🗣 Speaking: (@-persons who are speaking, featured speakers)
- 🗓 Add to gCal: (link)
Counting Chars
Counting additional characters:
- 6 for separator horizontal rule
- 20 for Add to Cal
- 23 for link
- 16 for Add to gCal
- 23 for link
- 88 Total
Other Event Tweets
Examples of other event tweets:
https://twitter.com/felicityofjimin/status/1178249668074950657
𝖺𝗇 𝖾𝗏𝖾𝗇𝗍 𝖿𝗈𝗋 𝗈𝗎𝗋 𝗃𝗂𝗆𝗃𝗂𝗆 @felicityofjimin 𝖥𝖤𝖫𝖨𝖢𝖨𝖳𝖸 𝖮𝖥 𝖩𝖨𝖬𝖨𝖭 🗓 12-13 October 2019 ⏰ 11.00 - 15.00 📍 TTH Tea Bar Jl. Moh Suyudi No.62 Miroto,Semarang,Jawa Tengah 💌 FREE ENTRY Event detail : - Fill the form - Choose the day - We will send the entry ticket to your email RSVP : (event link)
Events index
Indieweb sites with event posts (and perhaps even just RSVP posts) could also provide an index of what events they're attending, e.g.
- at a /events URL
From a human design perspective this makes sense as:
- "these are the events I'll be at"
which is likely a union of personal event posts and RSVP yes (and maybe maybes too?) posts.
Kind of like a view of your public calendar of events, regardless of whether you're organizing/hosting or just attending.
Such an events index could be displayed as a list view (similar to the default view of fb.com/events) or as a calendar view (like gCal), or with an option to toggle between them.
An easily-discoverable link should probably be displayed from the user's index or homepage.
- Potential for microformats or microformats-like markup to indicate a user's calendar as linked from their h-card?
Markup design
Markup for an h-event on a site must include a number of properties to enable presentation and user interaction as implied by some of the above brainstorming, and some of the better silo UX as documented in "Silo Examples"
The following fields/properties are necessary in the markup somewhere:
p-name- optional
u-featuredfor an event background photo
- optional
dt-start(likely in the future)p-location- with possible nested object
h-cardvenue- with a map
u-url- but how to identify it as a map URL? - with a map
u-photo- but how to identify it as a map photo?
- with a map
- with possible nested object
p-organizer(reserved h-event property)e-descriptionp-attendeeh-cardfor who is going- not sure how to indicate RSVP status for each
p-x-responses h-feed- event activity, e.g.h-entrys inside for:- event creation, comments, when RSVPs were received
Markup example:
- TBD after a plain text design
Markup in feed file
feed files (like Atom, RSS, JSONFeed) lack a way of expressing events as items, thus it makes sense to brainstorm how to do this in a manner that is both easy/simple for publishers, and hopefully reasonably implementable by consuming code (with good backcompat behavior).
One proposal is to use an embedded single h-event as the only child / value of the feed file "item" or "entry-content". E.g.
- a single
<div class="h-event">…</div>as the only child inside an Atom<content>element - a single
<div class="h-event">…</div>as escaped XML only child inside an RSS<item>element - a single
<div class="h-event">…</div>as escaped JSON entire value of a JSON feed item property - …
(to be expanded based on brainstorming between  Tantek Çelik and
Tantek Çelik and ![]() Manton Reece in chat somewhere in the 2018 August archives)
Manton Reece in chat somewhere in the 2018 August archives)
Possible consuming code and user-cases:
- micro.blog syndication input being able to parse and support showing indie event posts from inside feed files, and perhaps offering micro.blog users the ability post RSVP posts in response to them (and sending Webmentions accordingly!)
- ...
Possible tangents:
- Use the event use case to help explore and possibly drive the possibility of other single
<div class="h-*">…</div>handling inside feed file items as a common extension point to feed files without having to update separate feed file formats/syntaxes themselves, thus supporting a growing and extensible set of indieweb posts types (especially responses) across all of them - ...
Cancelled
Sometimes you have to cancel an event, and indicate the event as cancelled on its permalink.
Gathering examples towards establishing best practices
IndieWeb examples:
 Aaron Parecki 2017: https://aaronparecki.com/2017/12/06/1/hwcpdx
Aaron Parecki 2017: https://aaronparecki.com/2017/12/06/1/hwcpdx Tantek Çelik 2018: http://tantek.com/2018/360/e1/homebrew-website-club-sf
Tantek Çelik 2018: http://tantek.com/2018/360/e1/homebrew-website-club-sf gRegor Morrill 2017: https://gregorlove.com/2017/07/homebrew-website-club/
gRegor Morrill 2017: https://gregorlove.com/2017/07/homebrew-website-club/
Facebook example:
- 2017-12-06 HWC PDX: https://www.facebook.com/events/352784491841109/
Some design aspects:
- "⚠️ This event was canceled" header before rest of event (t, fb)
- strike-through on the time and place
- permalink still works
- does not return 410 (cancelled != deleted)
iCalendar's VEVENT a "STATUS" property that has a "CANCELLED" value:
Previously: What about when an event is cancelled? Options:
- Implement event cancellation as a delete and return 410, based on real world existing silo example:
- Facebook notifies you when an event you've indicated interest in has been cancelled, but then clicking that notification doesn't go anywhere - the event permalink itself just 404s.
- As of 2017 cancelled events are not deleted on FB.
Status
Events can have the notion of a "status", to indicate whether it is cancelled, or some other state.
Silo examples:
- Facebook events can be cancelled then have a "cancelled" status.
- Google Calendar events have a status that can be "Confirmed", "Tentative", "Cancelled". https://developers.google.com/calendar/v3/reference/events/update(per 2018-12-27 dev chat)
IndieWeb examples:
- See cancelled examples
- No other (non-normal, non-cancelled events known)
iCalendar's VEVENT a "STATUS" property that has similar values to Google Calendar (which likely got them from iCalendar)
Response context CRUD
Similar to the general reply context: CRUD protocol, when an event changes (name, location, times, description, etc.) you should send webmentions to all the responses to the event that you've accepted, e.g. to all:
- RSVPs in response to your event
- invitations to your event
- and all other generic responses like comments, likes, reposts
Calendar Reminders
Some event hosting silos, such as Eventbrite offer "Add to Calendar" functionality which allow users to add event reminders to the calendar system of their choice. Some example export options include ICS for standalone calendar software such as Apple Calendar or Microsoft Outlook and links that pre-populate the event creation form for web-based calendars such as Google Calendar.
See also: Add to Calendar: IndieWeb Examples
How to limit capacity
Some events have limited capacity and want to offer "tickets," ie only accept the first N RSVPs.
To do this, the site that hosts the canonical h-event should set the capacity. When it renders the event, it should show the space remaining based on its current number of yes rsvps.
It should handle RSVP webmentions for the event in serial. When it gets a yes RSVP, it should check the capacity against the current number of yes RSVPs. If the event is full, it should reject the RSVP webmention. This could be done with either an explicit 403 Forbidden, or an implicit status like 203 Non-Authoritative Information or 304 Not Modified along with a human-readable message saying the event is full.
The host could also put overflow yes RSVPs on an ordered waiting list, mention that in the reject message, and automatically upgrade people on the waitlist when existing yes RSVPs are withdrawn.
IRC discussion of whether/how this fits into the webmention spec.
Where should I post an event
Posting an event on your own website is definitely an option, but may not be the most appropriate place to post the event depending on the context. Think about what you want the canonical event post to be when people view it. Is it "your" event? Or is it another community's event? For example, Homebrew Website Club meetups can often be thought of as an IndieWeb community event, so you may want the canonical event post to be on the events.indieweb.org domain. You can then repost the event to your site to help people discover it.
Silo Examples
Attending
Attending is a nice looking event silo that allows RSVPing via Twitter, Facebook, LinkedIn, and email.
Lanyrd
Lanyrd was an event silo focused on conferences. It went down—presumed dead—in 2018-01.
Evite
Evite is an event hosting silo launched in 1998 that uses email for inviting and signing people into events.
Upcoming
Upcoming.org is a social event sharing silo. It was acquired and shutdown by Yahoo, and later recreated by its original founder at its original domain name. The current version is open source on github at https://github.com/upcoming/upcoming-www.
Eventbrite
Eventbrite is another event silo. More details in #POSSE_to_Eventbrite.
Meetup
Meetup is another event silo.
 Jamie Tanna has written about how to add your attending meetups to your calendar
Jamie Tanna has written about how to add your attending meetups to your calendar
This section describes viewing event posts on Facebook. You may also be looking for:
Redesign 2020
This is the look for Facebook under their new UI.
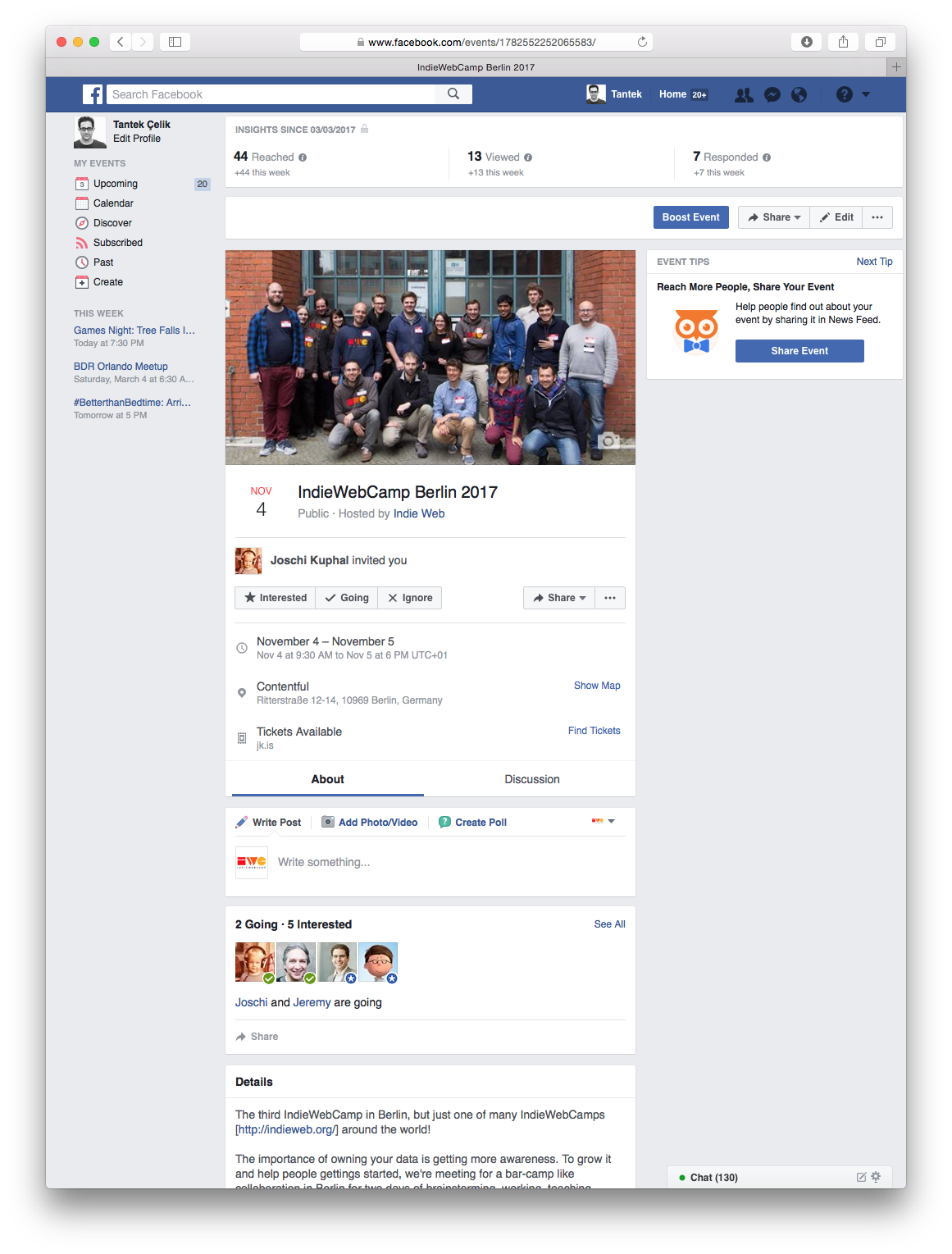
Redesign 2017
In early 2017 Facebook redesigned their event page presentation, putting everything to do with the event itself in a single main/primary column in the middle, with a menu of calendar options on the left, and ads / related events on the right.
Event page:
Single column specifics:
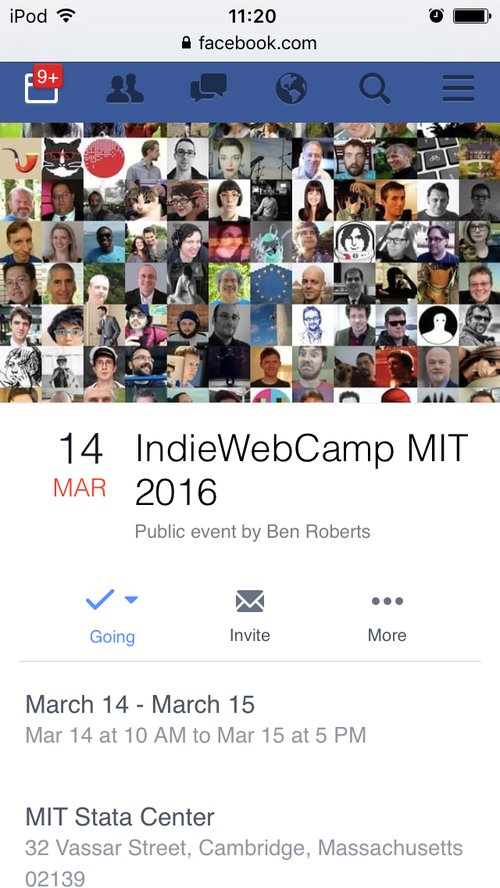
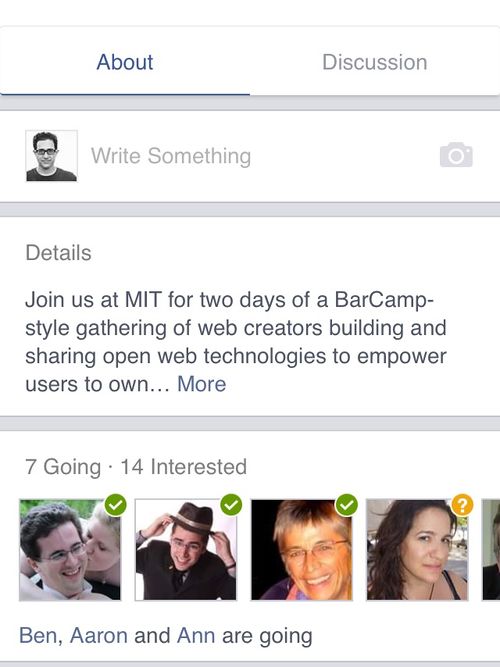
Redesign 2015
Sometime in 2015, Facebook redesigned their events presentation again, which in many ways seemed to regress even more, especially in the mobile web view:
Mobile Web UI:
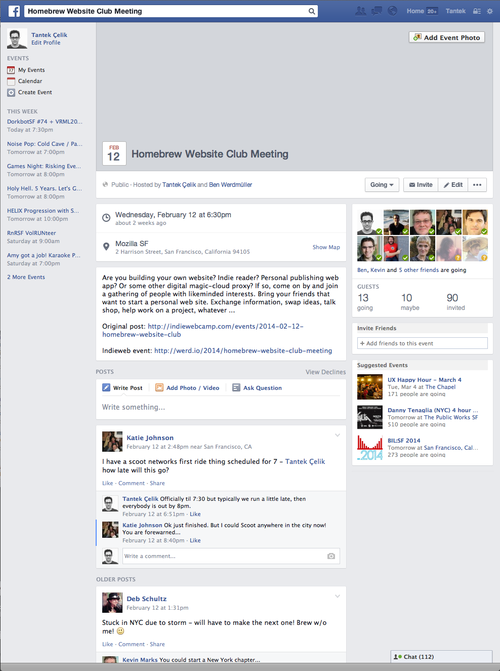
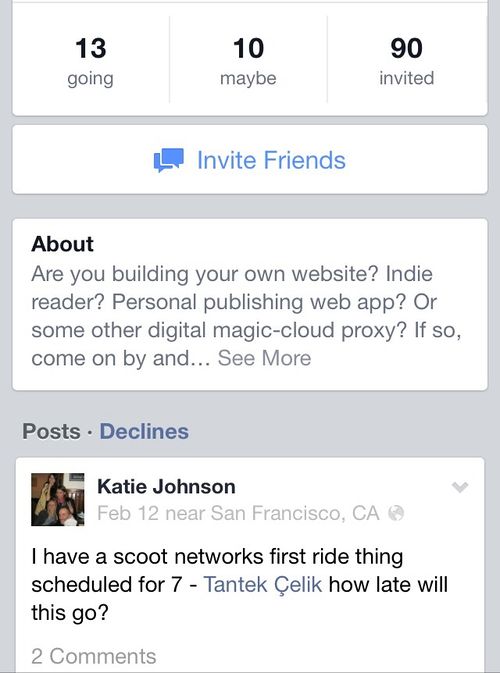
Redesign 2014-02-27
Here is what the 2014-02-27 redesign (limited rollout as of that date, but subsequently broadly rolled out) looks like:
Mobile Web UI:
Shall we count the design regressions?
- Global noise in the left column replaces the very relevant and easily skimmable who is going, maybe, invited lists of people
- Big blank area where there is no event header image
- Lots of visual noise from the gray background between the white blocks of text
- Missing the map overview graphic
- Less clear who is going/maybe/invited
- Lack of hierarchy (ordering) of going/maybe/invited removes subtle invitee incentive to upgrade from invited to maybe to going.
- ... more?
Before 2014-02-07
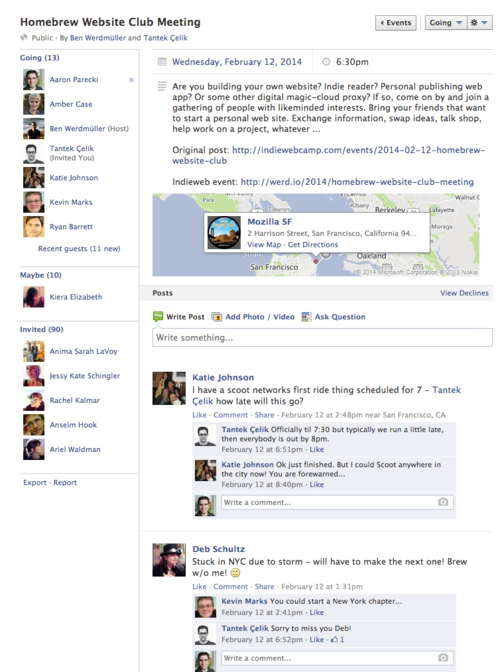
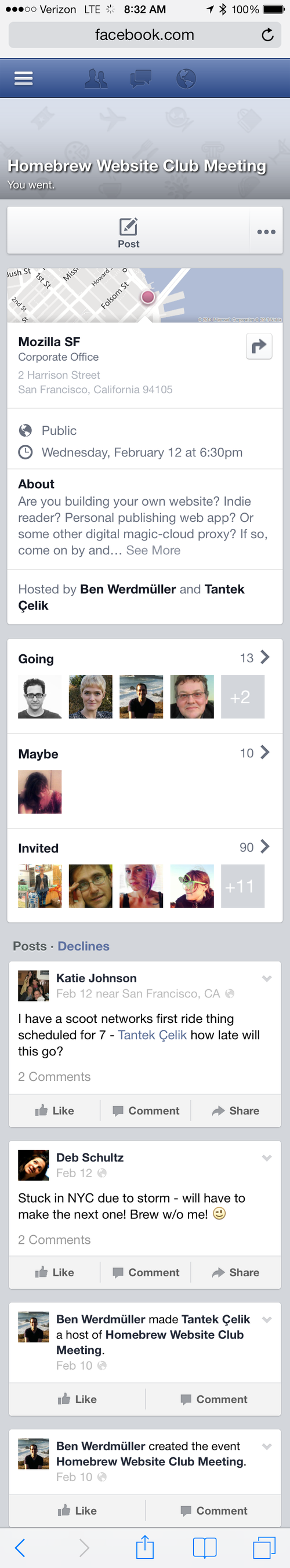
This was perhaps the pinnacle of Facebook's event page design.
Facebook has had one of the more interesting/nicer/cleaner event page designs for quite some time.
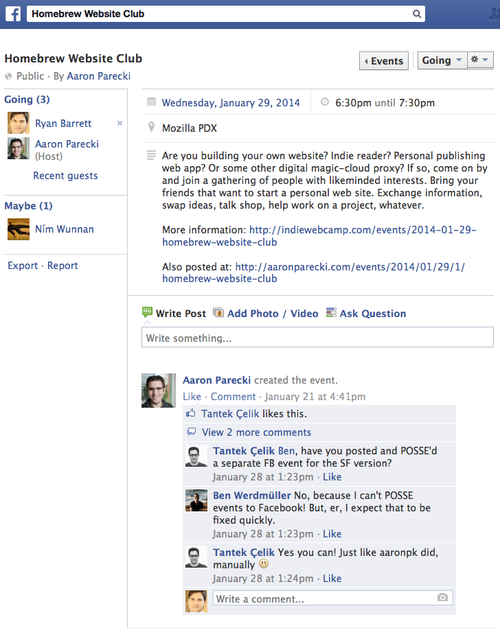
Here is a screenshot of the 2014-02-12 Homebrew Website Club event (for the SF location) on Facebook, manually POSSEd by Ben Werdmuller from http://werd.io/2014/homebrew-website-club-meeting :
Mobile Web UI:
Before 2014
Facebook pre-2014:
Mixily
- Mixily is a silo for events.
Luma
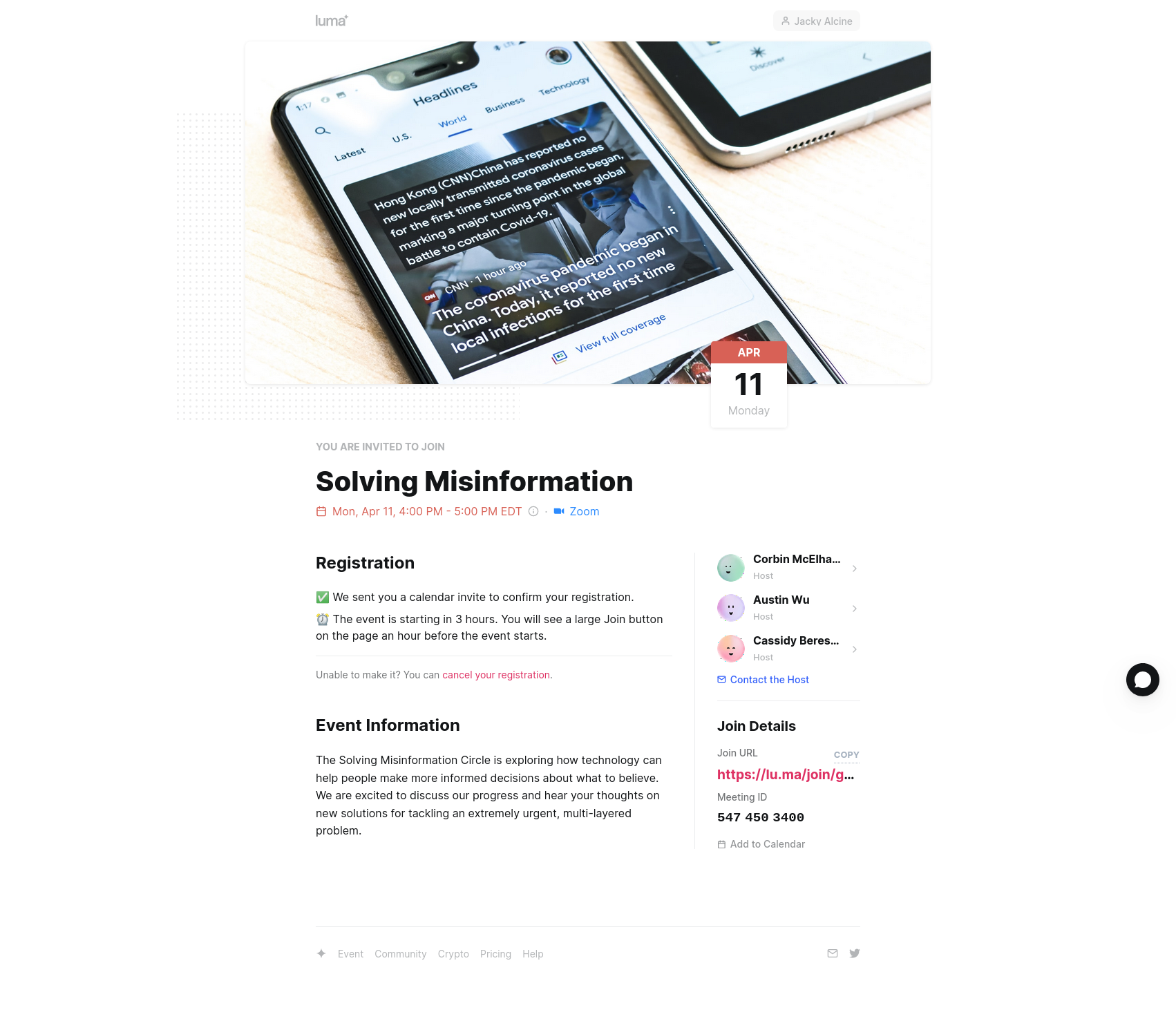
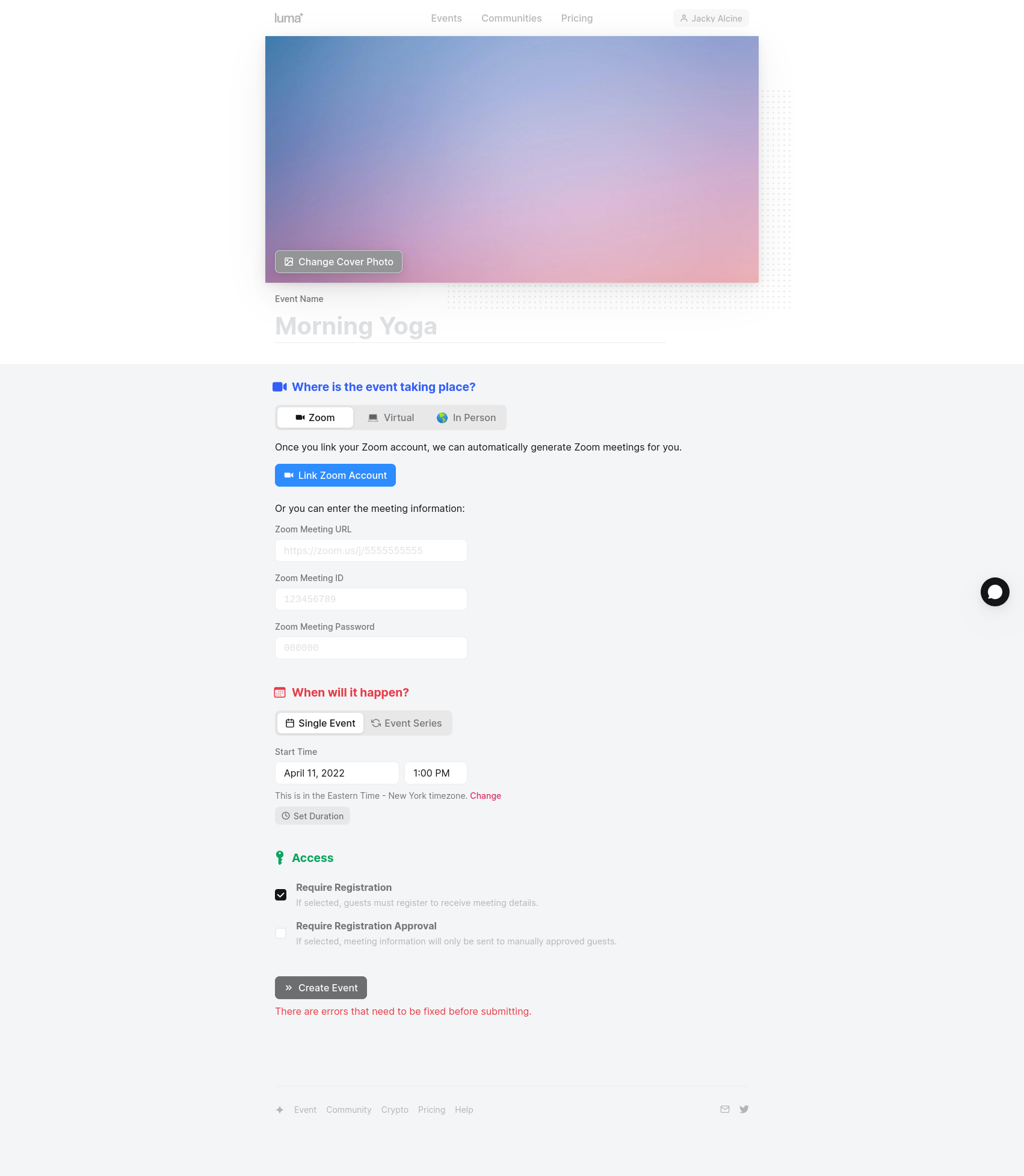
- Luma is a community platform that has events
Sessions
IndieWebCamp sessions about events:
- ...
- 2016-03-14 IndieWebCamp MIT
- ...
Formerly
Past Services
POSSE to Google+
Google+ shut down in 2019. Until then, was another silo that has explicit event posts, but has enough challenges to be considered problematic:
- G+ API doesn't expose events
- when someone shares an event, you can see it in their stream with activities.list and get, but that's just a note about it, not the event itself.
- G+ API bug asking for events: http://code.google.com/p/google-plus-platform/issues/detail?id=567
See Also
- events list
- datetime
- birthday
- rsvp
- invitation
- webmention
- posts
- h-event
- ICS
- https://twitter.com/mspowahs/status/1075209376950935552
- "Decentralized status-update services seem to be coming along nicely, but where are we at with the equivalent in event invitations? I think the next true Facebook killer is going to be whatever enables people to manage their social calendar, or integrates with something that can." @mspowahs December 19, 2018
- Ditching Event Platforms for the IndieWeb
- Contains a list of event silos with some basic comparison of functionality https://marcusnoble.co.uk/2019-10-21-meetup-alternatives/
- Meetable
- https://github.com/coderbyheart/open-source-meetup-alternatives
- https://github.com/awesome-selfhosted/awesome-selfhosted#polls-and-events
- https://happening.net/, a social network that helps you discover and create great events, built by Jay Graber
- Caution: be careful about posting public event invitations, especially for personal events like birthday parties: 2021-05-24 NYT: How a 17-Year-Old’s Birthday Party Became the Biggest Thing on the Internet / After Adrian Lopez’s birthday ‘kickback’ went viral on TikTok, thousands of teenagers showed up for the party of the year.
- events platform