User:Vanderven.se martijn/h-entry-using-property
h-entry using property is a way to show what software was used to create a post. This could be anything from the name of your CMS, to a Micropub client or word processor.
The word “using” is often seen in the surrounding text, and upgrading it from just text to a property would be a great example of text-first design.
using is currently just a placeholder name based on some collected prior art. It may not be descriptive enough to stand on its own inside a parsed microformat.Functionality
I would imagine the property to take several different values:
- The name of the software used, e.g. BBEdit.
- The URL of the software used, e.g. https://quill.p3k.io/.
- The h-app object giving information about the software used, e.g. both its name and URL.
As all microformat properties take a list of values, it is also possible to show multiple pieces of a publishing flow. Maybe you used iA Writer to draft it and then Quill to submit it to your website. This could be added to a post’s HTML as:
Posted using <a class="u-using h-app" href="https://ia.net/writer/">iA Writer</a> and <a class="u-using h-app" href="https://quill.p3k.io/">Quill</a>
Which would translate to a parsed microformats property:
"using": [
{
"value": "https://ia.net/writer/",
"type": [ "h-app" ],
"properties": {
"name": [ "iA Writer" ],
"url": [ "https://ia.net/writer/" ]
}
},
{
"value": "https://quill.p3k.io/",
"type": [ "h-app" ],
"properties": {
"name": [ "Quill" ],
"url": [ "https://quill.p3k.io/" ]
}
}
]
Property Name
usingseems like a good name based on the text-first designs we have seen. But when taken as a singular word on a parsed microformat it may lose a lot of meaning given by context. Is the h-entry using something?via, as seen in the text-first design by Sebastiaan Andeweg and previously used by Twitter, is another one that does clearly illustrate the current h-entry was obtained through some path, but may be a hat-tip to a person rather than the technical path.
Sebastiaan Andeweg and previously used by Twitter, is another one that does clearly illustrate the current h-entry was obtained through some path, but may be a hat-tip to a person rather than the technical path.authored-usingorauthored-withwould clearly identify the relation between the contents of the property and the h-entry. But could one say that the h-entry was “authored” by the author if it originated from a tool like OwnYourGram? Currently Micropub tools like that are often displayed on websites the same way as a more traditional editor like Quill.generatoris another option, taken from the often seen<meta name="generator">element. Like the way that element expresses what tool was used to author the entire web page, a property sharing that name would express it for the h-entry. (Many pages on generator usages are deceptively old. Deceptively because even modern CMS like Hugo will add the element.)formatter, this is apparently an alternative togenerator.clientas used by 10C in their API, orclient_idas used by p3k (source). This seems popular in APIs, andclient_idhas an obvious overlap with Micropub.
Prior Art
Currently several IndieWeb sites are showing what tool was used to create a post, but non of them are currently giving this any parsable markup.
Aaron Parecki
On  Aaron Parecki’s posts’ permalink pages there is an additional info box that shows to what internal feed it was published and by what tool. The tool here is a link:
Aaron Parecki’s posts’ permalink pages there is an additional info box that shows to what internal feed it was published and by what tool. The tool here is a link:
Posted in /notes using quill.p3k.io
Eddie Hinkle
On  Eddie Hinkle’s posts’ permalink pages the header is expanded (compared to the hme feed) with extra information such as weather, syndication, and what tool was used to post:
Eddie Hinkle’s posts’ permalink pages the header is expanded (compared to the hme feed) with extra information such as weather, syndication, and what tool was used to post:
Feb 24, 2018 8:45 AM 47.03℉ 🌫 homestead posted using indigenous.abode.pub
Sebastiaan Andeweg
 Sebastiaan Andeweg includes where a post originated from but only in the HTML, it is currently hidden through CSS. Unlike other examples his text design uses the word “via” rather than “using”:
Sebastiaan Andeweg includes where a post originated from but only in the HTML, it is currently hidden through CSS. Unlike other examples his text design uses the word “via” rather than “using”:
<footer class="post-meta cf">
<a href="https://seblog.nl/2018/02/14/3/ik-dacht-dat-ik-na-de" class="u-url">
<time datetime="2018-02-14T21:10:02+0000" class="dt-published">wo 14 februari 2018 om 22:10 CET</time>
</a>
<time datetime="2018-02-14T21:10:02+0000" class="dt-updated"></time>
<a href="https://twitter.com/Sebsel/status/963883093915504640" rel="syndication" class="syndication u-syndication"><img src="https://seblog.nl/assets/images/twitter.com.svg" alt="twitter.com" class="icon"></a>
<a href="https://5eb.nl/4sw3" rel="shortlink" style="color:transparent" title="2018/045/3">•</a>
<a href="https://seblog.nl/2018/045/3" rel="canonical" class="u-uid"></a>
<div style="float:right">
<span class="hidden">via workflow.is</span>
</div>
</footer>
Tantek Çelik
On  Tantek Çelik’s posts’ permalink pages the footer is expanded (compared to the home feed) from just the publishing date to also include the permashortlink and the software used to write the post:
Tantek Çelik’s posts’ permalink pages the footer is expanded (compared to the home feed) from just the publishing date to also include the permashortlink and the software used to write the post:
09:45 on 2018-02-21 (ttk.me t4t32) using BBEdit
Pnut
pnut displays a “via Application” behind the publication date on hover. This label displays a name and also links to the application’s page:
Sink
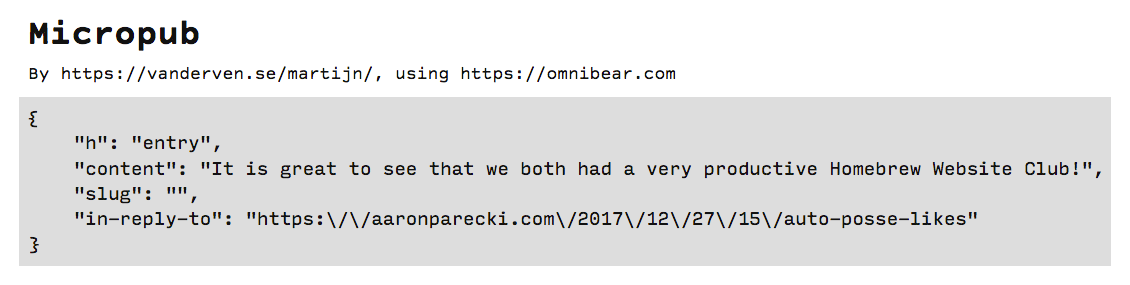
On  Martijn van der Ven’s Sink the posts’ permalink pages display the IndieAuth Profile URL and the Micropub client associated with the post through its access token:
Martijn van der Ven’s Sink the posts’ permalink pages display the IndieAuth Profile URL and the Micropub client associated with the post through its access token:
By https://vanderven.se/martijn/, using https://omnibear.com
Twitter used to display “via Application” at the bottom of tweets, but this was removed back in 2012.

- 2012-08-28 : Twitter no longer displays what client a tweet was posted with on web, emphasizing first-party apps (archived)
The information is still available in Twitter’s API.
10Centuries
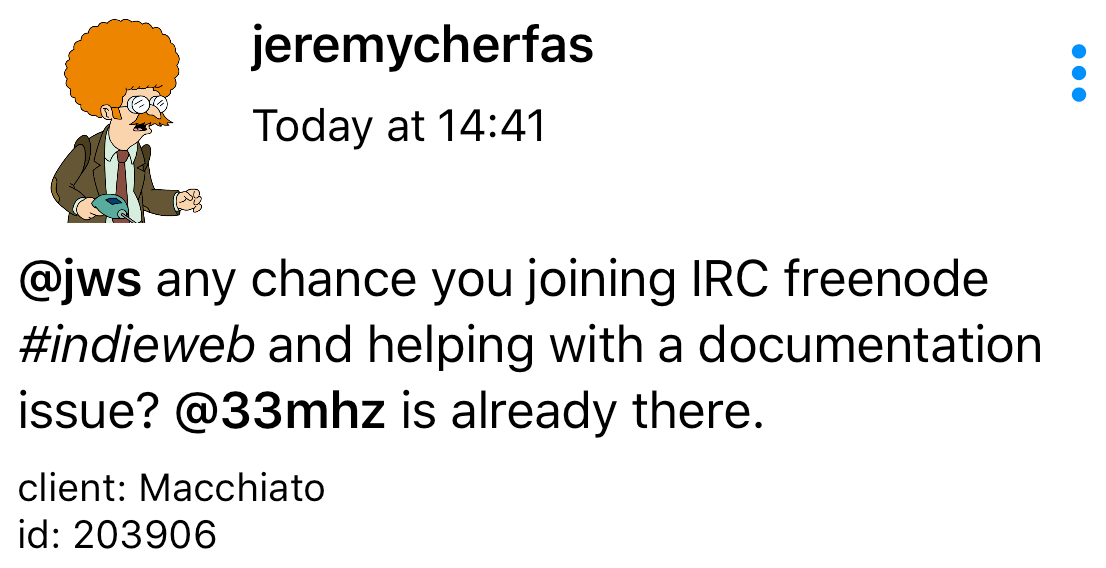
10Centuries returns a “client object” for every post through their API. While the web interface does not use this to display anything, clients like Macchiato will display what client was used:
client: Macchiato
Compared to the default web interface on social.10centuries.org: