marginalia
This article is a stub. You can help the IndieWeb wiki by expanding it.
Marginalia are responses to parts of a post, rather than posts as a whole; they are typically published (on another site) with a fragmention link to the specific part (like a paragraph), notified via Webmention, and displayed on the post adjacent to the referenced part (like sidebar comments next to paragraphs).
How To
Post
On the IndieWeb, marginalia can be posted with the same process as a usual post-level interaction, but with the target URL of the interaction set to a fragmention of the relevant phrase. For instance, to post a reply to a phrase "Gregor Samsa woke from troubled dreams" on http://example.com/kafka set the the in-reply-to URL as http://example.com/kafka##Gregor+Samsa+woke+from+troubled+dreams.
Receiving
Notifications of marginalia posted by readers on their own site can be received using Webmention sent to a URL containing a fragmention.
Display
As a first step, marginalia can be displayed as normal post-level comments at the bottom of the post but with a reference/fragmentioned link to the context-phrase.
A better UI is to display received marginalia in context, near the phrase being referred to. Marginalia UI could be coarse-grained to group all marginalia to a particular paragraph together or displayed at a phrase-level. To avoid interrupting the reading flow, some UI to hide/show the relevant marginalia could be provided.
Code
- marginalia.js is a JavaScript tool to move marginalia comments to the correct context in the post and show/hide them. It is released under a MIT license.
IndieWeb Examples
Kartik Prabhu
 Kartik Prabhu posts and displays received marginalia on https://kartikprabhu.com since 2014-07-10
Kartik Prabhu posts and displays received marginalia on https://kartikprabhu.com since 2014-07-10
- Posts marginalia replies and sends webmentions, for example, hollow icons
- Accepts marginalia on all articles and notes through webmention as of ??, with a JavaScript-based UI to display them in context and show/hide them as of 2014-07-10. Example post: Marginalia.
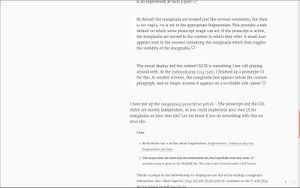
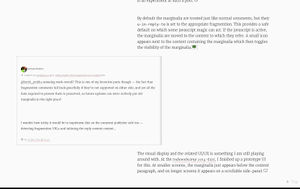
- Marginalia are shown inline below the context paragraph.
Johnny Oskarsson
Johnny Oskarsson displays received marginalia on https://joskar.se
- Accepts marginalia replies on all articles and notes if the target of the webmention also contains the fragmention. No changes on the webmention endpoint were needed for this.
- Has implemented a JavaScript-based UI to display marginalia replies as of 2014-10-31. Example post: Exam weeks and comments on the side.
Silo Examples
Medium
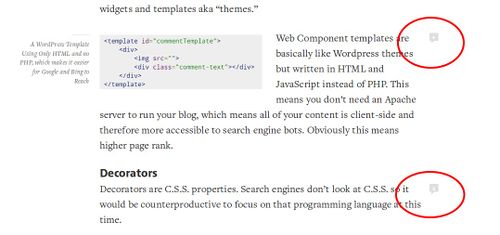
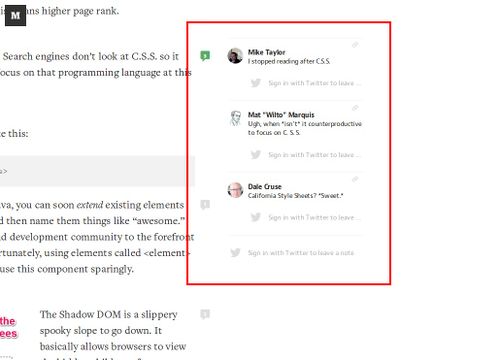
Medium supports paragraph-level comments through a Twitter login. (Screenshots of the article [1] as on 2014-04-16) Posting a comment is triggered by clicking on a "+" sign on the top-right corner of a paragraph.

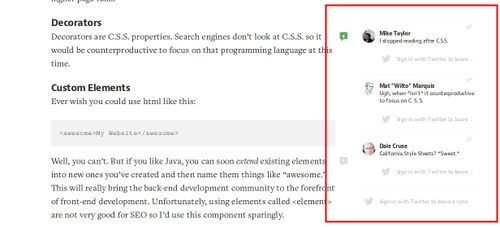
Similarly, you can read the comments by clicking on the number on the top-right corner. On large screens the annotations appear in a sidebar on the right.

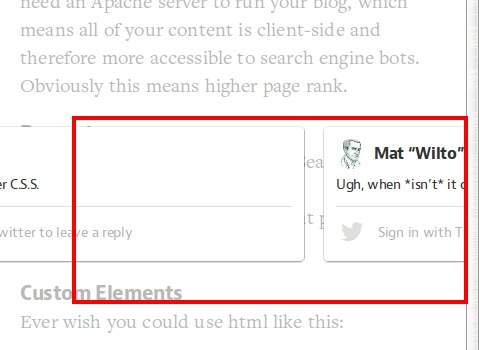
For medium-sized screens the main text slides out of the screen to the left, making room for the sidebar.

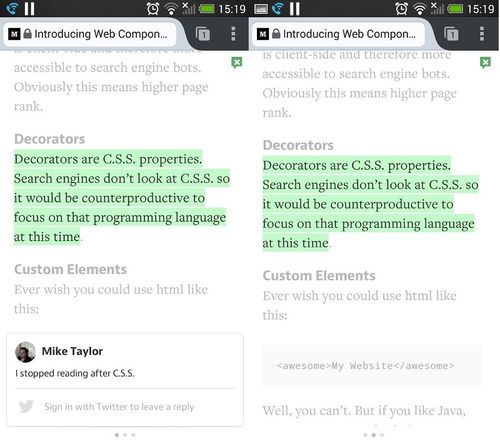
For small screens the annotations are displayed in an overlay. Swiping to the left scrolls through the annotations.

On mobile Firefox the overlay additionally includes highlighting on the original content, but breaks on swiping to read next comment.

Posting UI
Expand: on text selection, Medium shows a "Tweet this sentence" interface. Could be adapted for posting marginalia.
Criticism
- Small target links. The buttons for the annotations are too small; being hard to click/tap or accidental click/tap. See [2]
- Complete JavaScript dependence: If there is no JavaScript (or it is broken) the reader sees no annotations at all. A good default would be show all the annotations as normal comments below the article.
- Loss of context in the sidebar UI. The main content moves out of the screen and the reader loses context of the main content.
Guardian
expand/document referring to: https://twitter.com/wblau/status/529713139961827329/photo/1
See Also
- Fragmention
- Annotation
- highlight
- Marginalia a poem by Billy Collins
- Sidenotes For Web Design by Gwern Branwen, with a discussion of design choices, HTML implementations and their pros/cons.
- https://github.com/shapr/fermatslastmargin
- Good IndieWeb example of a reply using marginalia as a display technique to debunk an article: The Edited Latecomer's Guide to Crypto
- anchored side notes https://meyerweb.com/eric/thoughts/2023/09/12/nuclear-anchored-sidenotes/
- Eric Meyer explains how to use the new CSS anchor for sidenotes https://meyerweb.com/eric/thoughts/2023/09/12/nuclear-anchored-sidenotes/
- to do: update dfn to be user-centric, capturing both general meaning of marginalia and what it means to users of the indieweb, and move anything/everything protocol related to dev-specific How To sections