realtime
This article is a stub. You can help the IndieWeb wiki by expanding it.
Realtime generally refers to a user experience where content is updated live; for example: a new comment shows up on a page while you're viewing it, or chat notification "your friend is typing a message."
Examples
- Home page / feed posts: How to set up your realtime feed
- Permalinks / Post responses: E.g. displaying comments in realtime as received
IndieWeb Examples
Sweetroll

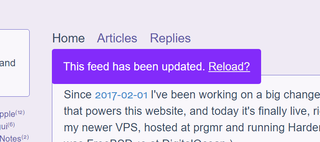
sweetroll has basic realtime support — when the current page is changed, a "reload this page" box appears.
Since Sweetroll knows what feeds are affected by the creation/edit of an entry, this works with categories, tag feeds, as well as the entry's own page. The notifications are delivered via server-sent events, using a tiny web component that unhides itself when a notification that mentions the current page is received.
Silo Examples
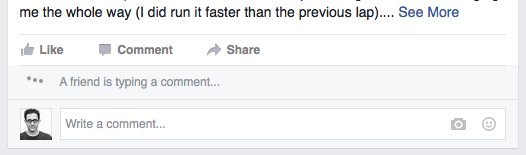
Facebook shows (since mid 2016?) when someone is writing a comment on your post, in real time as they’re presumably typing:
Screenshot of the bottom of a note post on a Facebook profile, with the additional message between the webactions buttons and the comment text field:
- "... A friend is typing a comment…"
GitHub
GitHub issues show new comments as they are made. I.e. if you are viewing a GitHub issue and are scrolled down to the bottom of the comments, you will see new comments just show up in realtime.
 gRegor Morrill: I was writing a comment on a GitHub issue when a new comment appeared. The entire comment including avatar and username faded in quickly. The display of the comment was otherwise the same as other comments — no special highlighting or border.
gRegor Morrill: I was writing a comment on a GitHub issue when a new comment appeared. The entire comment including avatar and username faded in quickly. The display of the comment was otherwise the same as other comments — no special highlighting or border.
See Also
- comments-presentation
- reader
- PubSub
- DerbyJS has a demo on their home page of a barchart with controls you can manipulate that updates in realtime with everyone else viewing / manipulating that same page! Supposedly uses "automatic conflict resolution powered by ShareDB's operational transformation of JSON and text"