photo
📷
This article is a stub. You can help the IndieWeb wiki by expanding it.
A photo upload is typically how photo posts are created.
The term “photo” can also refer to a profile photo.
Why
You should own your photos like you own any other content you create. Many photos sites have gone down over the years, taking invaluable personal memories with them.
How
There are different approaches to posting photos. E.g.
- As a note with a primary image
- As an image, with text (caption) only following
- the image is the focus of the post, and text is in service of the image.
- Hosting variations - image files hosted on
How to markup
(stub section)
Be sure to markup your actual photo image (or hyperlink to higher quality image) class="u-photo". A photo post could look like this:
<div class="h-entry"> <img class="u-photo" src="photo.jpg"> <p class="p-content">Look at this awesome sunset!</p> <p>published on <time class="dt-published">2013-03-07</time> by <a href="/" class="u-author">me</a> </div>
(could be rephrased better) This also means, don't go marking up every random image in every random post with "u-photo", unless you really want every random post being mistaken for a photo post.
Tagging
Tagging (AKA annotating) photos, initially popularized by Flickr, has become a key motivation for publishing photos. Here are a number of ways you can tag photo posts, both directly in a post, and as a response to a photo post!
Implemented / in practice:
- tag / tag-reply - tag a photo with a word or phrase
- person-tag / person-tag-reply - tag a photo with a person
Research / Brainstorming:
- location / location-of - setting/suggesting the location of a photo is colloquially referred to as tagging a photo with a location.
- area-tag / area-tag-reply - tagging a specific area of a photo, either with text, or a person-tag.
Consider adding research from analyzing IIIF prior and current work.
POSSEing
POSSEing photo posts makes sense certainly to photo silos like:
- Flickr - as a backup, for Creative Commons distribution
- Bridgy Publish supports POSSEing to Flickr!
- Instagram (as much as you can fake a POSSE post to Instagram using ownyourgram to PESOS then link back to the IG photo with u-syndication)
- Wikimedia Commons - as a commons rather than a silo, it may make sense to start POSSEing here as a backup/distribution/CDN mechanism
In addition, it makes sense to POSSE to generic silos, despite the fact that they will only retain a (likely) lower resolution copy of your photo:
- Twitter - as a native Twitter photo tweet for your friends on Twitter to see your photos
- using TwitterAPI, or
- using Bridgy Publish[1]
- Facebook - similarly for your friends on Facebook to see your photos
- using Bridgy Publish[2] - which also supports copying over person-tags (of anyone person-tagged with their indieweb site who is signed up on Bridgy, or with Facebook profile URLs with profile IDs)
POSSE person tags
You should POSSE any person-tags on your photo to any POSSE copy as well.
IndieWeb Examples
Sorted by earliest photo posts first.
Ryan Barrett
Ryan Barrett uses WordPress to post photo posts on snarfed.org/pictures since around 2003-03-06 and multi-photo posts since 2014-12-23. Examples:
- https://snarfed.org/draw_group
- multi https://snarfed.org/2014-12-23_12146
- very much looks like a photo
- no explicit photo post markup, rather, it's marked up as an article with a nested check-in inside.
- Facebook POSSE: https://www.facebook.com/snarfed.org/posts/10101422243050323
- as a multi-photo post with location information (rather than a check-in) with individual photo permalinks:
- https://www.facebook.com/212038/posts/10101422242815793
- https://www.facebook.com/212038/posts/10101422242965493
Ben Werdmuller
Ben Werdmuller uses idno to post photos (including taking them with a mobile web upload interface that uses the camera!) on werd.io (since ????-??-??), and POSSEs them to Facebook and Flickr (since ????-??-??)
- e.g. ??? a photo post permalink on werd.io
- mobile photography and posting demonstrated live at IndieWebCamp 2013 in Portland.
Aaron Parecki
 Aaron Parecki has been posting photos to his own site since IndieWebCamp SF on 2014-03-08, using OwnYourGram to turn Instagram into a publishing client.
Aaron Parecki has been posting photos to his own site since IndieWebCamp SF on 2014-03-08, using OwnYourGram to turn Instagram into a publishing client.
Jeremy Keith
Jeremy Keith uses his own custom PHP-based CMS to post photos (with location info!) on adactio.com and POSSE them to Twitter since 2014-07-05 and to Flickr since 2014-07-08. Examples:
- http://adactio.com/notes/6978/
- http://adactio.com/notes/7021 - first photo POSSEd to both Twitter and Flickr:
Calum Ryan
![]() Calum Ryan has been posting photos directly to his website and then syndicating to Twitter since 2015-07-19. Examples:
Calum Ryan has been posting photos directly to his website and then syndicating to Twitter since 2015-07-19. Examples:
Kartik Prabhu
Kartik Prabhu uses Bundle to publish photo posts since 2014-07-27, and multi-photo posts since 2014-07-28. He does the following:
- Uploads the photo(s) to G+ albums purely for storage
- Publishes a photo(s) post on his own site
- (Semi-)automatically POSSEs to Twitter as a photo post via Bridgy, since 2014-08-30
- Manually POSSEs to G+.
Examples:
- 2014-07-27 single https://www.kartikprabhu.com/notes/dusty-rhodes-watershed
- POSSEd as a note to Twitter: https://twitter.com/kartik_prabhu/status/493622610929152000
- POSSEd as photo to G+: https://plus.google.com/117114060857732496623/posts/h73UJiUcCvU
- 2014-07-28 multi https://www.kartikprabhu.com/notes/owen-engine
- POSSEd as a note to Twitter: https://twitter.com/kartik_prabhu/status/493868886283280384
- POSSEd as multiple photos to G+: https://plus.google.com/+KartikPrabhu/posts/abVAnynme5w
Tantek
 Tantek Çelik uses Falcon to publish photo posts since 2015-244 which are note posts with an embedded image that have been auto-upgraded to being photo posts. He does the following:
Tantek Çelik uses Falcon to publish photo posts since 2015-244 which are note posts with an embedded image that have been auto-upgraded to being photo posts. He does the following:
- Usually uses Swarm iOS client to add semi-public photos to checkins. See Falcon: Sample post creation flow for more details.
- Sometimes to Wikimedia commons instead.
- Sometimes to IndieWebCamp wiki instead.
- Writes & posts a note on his own site that starts with a direct .jpg URL of a medium-sized photo image, then alt text inside parentheses with a space on both sides, then a space or linebreak, then direct .jpg URL of the full size photo image, then linebreak, then caption.
- That "note" is auto-upgraded by CASSIS's
auto_linkfunction into a photo post by putting theu-photoclass name on the auto-embed<img>of the JPG, since it's the first URL in the "note". Alt text (if any) is also similarly recognized and added to the img tag, as well as the subsequent link, as a hyperlink around the img tag. - Falcon automatically uses Bridgy Publish to POSSE the photo as a photo post to Twitter and Flickr (since 2016-02-01, previously manually since 2016-01-16 of a 2016-01-01 photo), saving the resulting syndication URLs in storage. Manually POSSEing to Instagram.
- Previously: 2015-11-08 until 2018-08-01: automatically Bridgy Publish to POSSE the photo as a photo post to Facebook (since 2015-11-08 including POSSEing Facebook person-tags since 2015-12-05)
- Previously: 2015-09-01: *optionally* manually Bridgy Publish to POSSE the photo as a photo post to Facebook (until 2015-11-07).
Examples:
- 2015-244 (09-01) http://tantek.com/2015/244/t1/did-entire-npsf-trackattack
- POSSEd as note to Twitter: https://twitter.com/t/status/638755285159559168
- abbreviated text, with permashortlink to full post on own site
- Manually POSSEd as photo to Facebook: https://www.facebook.com/photo.php?fbid=10101862796233213
- with entirety of text, including whitespace like line-breaks.
- POSSEd as note to Twitter: https://twitter.com/t/status/638755285159559168
- 2015-254 (09-10) http://tantek.com/2015/253/t1/wakeupthesun-gasworkspark-np-sea
- POSSEd as complete note to Twitter: https://twitter.com/t/status/641956534994501632
- Manually POSSEd as photo to Facebook: https://www.facebook.com/photo.php?fbid=10101877363580133
Since this was an auto-upgrade change, it is likely that there are older notes that got upgraded to photo posts as well.
- 2015-312 (11-08) http://tantek.com/2015/312/t2/yesterday-cat-mocha-caturday
- multi-photo: http://tantek.com/2015/352/t1/building-lights-clouds-heels-cab
- has two photos
- only first was POSSEd via Bridgy Publish to Twitter and Facebook
- with person-tags: http://tantek.com/2015/352/t2/freedom-tower-np-nyc-winter
- though none of the person-tags made it through
- 2015-346 (12-12) http://tantek.com/2015/346/t2/eiffel-tower-small-world
- Photo posted/hosted at Wikimedia commons instead of Instagram
- 2020-073 (3/13) https://tantek.com/2020/073/t3/racekit-muc50
- Single photo post, with additional illustrative diagram images (not photos), POSSEing only the one photo and caption
gRegor Morrill
 gRegor Morrill uses ProcessWire to occasionally publish photos.
gRegor Morrill uses ProcessWire to occasionally publish photos.
- Exclusively posting photos on my site first since 2017-04-15 [3]
- First self-hosted photo: https://gregorlove.com/2015/08/i-found-some-silers/
- Earliest example with photo hosted on Flickr: https://gregorlove.com/2014/07/ladies-via-sarah5/
Ryan Rix
Ryan Rix (rrix) uses Arcology to publish photos through his site and syndicate them out to Facebook and Twitter using Bridgy.
Marty McGuire
 Marty McGuire uses Quill with a custom micropub handler to post photos (with notes).
Marty McGuire uses Quill with a custom micropub handler to post photos (with notes).
- First example: https://martymcgui.re/2016/04/28/133049/
Marty is also displaying interactive 360 photospheres (panoramic images in equirectangular projection, common in cameras like the Ricoh Theta S). In browsers with Javascript enabled, the panoramic images are upgraded to an interactive Google VR View.
- First example: https://martymcgui.re/2016/08/28/114014/
- Panoramas work like a regular photo post with a couple of exceptions:
- The large image size can lead to failed uploads or server rejections
- A panoramic photo is differentiated from a non-panoramic photo by EXIF XMP tag "ProjectionType=equirectangular"
Jason Garber
 Jason Garber uses FrancisCMS to publish photo posts to his website https://sixtwothree.org since 2015-12-18.
Jason Garber uses FrancisCMS to publish photo posts to his website https://sixtwothree.org since 2015-12-18.
- First example: https://sixtwothree.org/photos/1
- One-click POSSE to Flickr and Twitter
- Flickr copy (e.g. https://www.flickr.com/photos/jgarber/23207722914/) includes title, description, and tags from original post as well as a link back to the original's URL
- Twitter copy includes title and link back to original's URL
- Automated POSSE to Facebook using IFTTT
- Manual POSSE to Instagram using a custom Workflow (iOS app) action
Max Dietrich
Max Dietrich uses Strapi to publish photos on https://mxd.codes/photos.
Each Photo is some kind of post which can contain multiple images and/or additionally some description. On mouse hover a title and description for the photo 'post' is shown.
- Manual POSSE to Instagram
Dries Buytaert
Dries Buytaert the Founder and Project Lead of Drupal. He is also Co-founder and CTO of Acquia. Dries has been working on Open Source and an Open Web for 20+ years. He blogs at https://dri.es/. Dries uses Drupal to manage his photo albums and his photo stream, complete with an RSS feed just for photos. Dries been posting photos on my website for more than 20 years. After uploading photos to his website, he occasionally POSSEs a photo to his Instagram. In November 2022, he had over 10,000 photos on his website, and around 300 photos on Instagram. His website is my primary platform for sharing photos. Dries describes his approach and rationale at https://dri.es/a-photo-stream-for-my-site.
Anthony Ciccarello
![]() Anthony Ciccarello has published photo posts since 2021-06-21 and has an instagram-style gallery page. These include posts with video and multi-photo posts (though not formatted to the standard) He also backfilled Instagram posts.
Anthony Ciccarello has published photo posts since 2021-06-21 and has an instagram-style gallery page. These include posts with video and multi-photo posts (though not formatted to the standard) He also backfilled Instagram posts.
Past Examples
Kyle Mahan
Kara Mahan has been posting photos of his cat since 2014-05-17, using OwnYourGram and occasionally uploading images directly
- e.g. Archived example (from homepage archive; photo permalink not archived) (OwnYourGram)
- multi-photo Archived example (direct upload, POSSE to Facebook and Twitter as a simple link)
- Archived example
- 2022-08-09: this link was listed as the multi-photo but it appears to be an RSVP; I think the previous link in list was the multi-photo so I updated accordingly
 gRegor Morrill 11:26, 9 August 2022 (PDT)
gRegor Morrill 11:26, 9 August 2022 (PDT)
- 2022-08-09: this link was listed as the multi-photo but it appears to be an RSVP; I think the previous link in list was the multi-photo so I updated accordingly
Site no longer active, verified 2021-08-20
Bret Comnes
Bret Comnes used gitpub to post photos directly on bret.io since 2013-02-26, and started posting photos using ownyourgram on 2014-05-18. E.g.
- 2013-02-26: Archived: first photo post
- 2014-05-18: Archived: first photo post with ownyourgram
Bret's site is still up, but these pages are not found as of 2021-08-20
Jay Robinson
j4y_funabashi is backfilling his site with ~10 years worth of photos
- Archived: home page showing photo posts
- I think this is the first photo I posted http://j4y.co/p/20160405164556_5703ddb45dbf0 (could not find this specific post on Internet Archive)
Jay's site is not retrievable as of 2021-08-20. Their wiki user page indicates they've migrated to https://jay.funabashi.co.uk/, but that is not retrievable as of 2022-12-07.
Notes with image examples
Notes with embedded photos that are not marked up with u-photo are similar to photo posts.
Barnaby Walters
Barnaby Walters uses Taproot to post photos on waterpigs.co.uk since at least 2012-12-13 as notes with embedded images.
- 2017-07-21: the image src in this post is dead currently
Discussion
 gRegor Morrill: I don't understand the distinction between 'photo' and 'note with photo.' It was suggested in chat by mko that a 'photo' post would be a photo with no other content. However, this page indicates caption text may follow the photo. Per discussion, the caption would be the p-summary/p-name of the photo post. This seems to make it no different than a regular note, then, as far as microformat parsing. Example: http://gregorlove.com/notes/2014/07/15/2/ — IRC log
gRegor Morrill: I don't understand the distinction between 'photo' and 'note with photo.' It was suggested in chat by mko that a 'photo' post would be a photo with no other content. However, this page indicates caption text may follow the photo. Per discussion, the caption would be the p-summary/p-name of the photo post. This seems to make it no different than a regular note, then, as far as microformat parsing. Example: http://gregorlove.com/notes/2014/07/15/2/ — IRC log
- Per further discussion, mko explained that the caption would not appear in the e-content, as it does in my example. He offered these code examples to demonstrate the difference: https://gist.github.com/mko/f05e8cb0d2423f6deaa7
- On a photo post, text is directly "related to the photo", where text in a note can be "conversational" or tangential.
[4]<mko> Another example, from my own experience. I was the design lead at hi5. We did research into how users were using the Photos feature versus the Status Update feature (which had the ability to post a photo). Users posted photos without any text the vast majority of the time. When users posted status updates with photos, on the other hand, they almost never did so without accompanying text. On top of that, we found that when there was text accompanying a photo in the Photos section, it was almost always a caption related to the photo (with very few exceptions), whereas those in a status update that would go on the Friend Feed typically was conversational and not directly related to the photo.
- Kartik: I do not understand what would be the UI/UX difference in posting/reading a "photo with caption" vs "note with photo" ? Some examples (silo/indieweb) distinguishing these cases would be good.
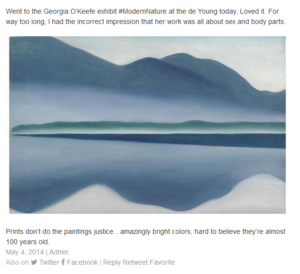
- Kylewm.com: I would consider this post about going to a museum a note with a photo that is not a photo post — The text stands alone; the image is secondary

A note with a photo - Wwelves.org perpetual-tripper facebook example of posting with embedded photo, which in turn has its own description

- Kylewm.com: I would consider this post about going to a museum a note with a photo that is not a photo post — The text stands alone; the image is secondary
Silos
The following silos specialize in photo posting/hosting/sharing:
In addition, the following silos support photo posts in addition to other types of posts:
Here are some notes on specific silo treatment of photos:
With Facebook, you have the options of:
- creating an actual photo post (preferred)
- Note that the POSSE_to_Facebook#See_Original trick does not work with photo posts
- or posting a status update (note) and linking to the original photo or if you're linking to a permalink on your own site (e.g. as part of POSSEing), optionally using OGP to specify the image to use for a preview.

Facebook note with preview image
Creating an actual photo post looks much better. More detail: POSSE_to_Facebook#Posting_Photos_via_the_Facebook_API
Brainstorming
People Area Tagging
POSSE
More brainstorming about POSSEing photos!
Distinguishing Photos from Notes
Bridgy Publish has a concrete use-case where it would be useful to mechanically differentiate posts where the photo is primary, vs. notes with an included image that is not the focus of the note. Photo posts should be POSSEd as native photo post types on Facebook and included as attached media on Twitter. POSSEd notes would prefer to link to the original post, and possibly include the image as a link-preview.
The problem is that both types have the same mf2 representation: p-name/e-content for caption and u-photo for the image.
Simplest solution is to treat all posts notes with a u-photo as photo posts.
Why POSSE rather than TwitterCard
(Not sure if this belongs here or on Twitter page, but capturing as part of this for now.) Advantages to POSSEing actual photos to Twitter, rather than just a link to a photo post on your site with Twitter Cards metacrap markup:
- Further distribute the use of Twitter kind of like a CDN for your photos
- People see a larger version of the photo via a phototweet than a Twittercard
- Usual avoid metacrap (silo-specific meta tags) advantage
- Photo tweets appear inline in tweet list views (e.g. Twitter timeline / homepage) whereas twitter cards won't appear inline automatically (require twiddling open).
- Photo tweets work immediately, whereas photo cards require that Twitter whitelist your domain for cards in general (and maybe in particular for photo cards?)
- Using the TwitterAPI hides the proprietariness, whereas using twittercards means your own website has proprietary metacrap on it
- Twittercards set a worse example (proprietary metacrap) for others that may view source
backfeed person tags
If you're POSSEing photo posts, in addition to normal backfeed support of silo like, repost, reply responses, you should also support backfeeding person-tagging on your POSSE photo copies.
Two reasons why:
- Your own convenience / ease of use. Some silos have nice/easy person-tagging UIs, i.e. that often auto-suggest who to tag in a photo with a simple one button (Yes) UI to do it (as you select/hover faces), e.g. Facebook. Thus it may be easier to implement backfeeding person-tags than implementing your own person-tagging UI (and facial recognition support too!)
- Person-tags from friends. Some silos let your friends tag people they know in your photos (e.g. Facebook, Flickr), and thus they're likely to do so. You should backfeed these person-tags from your friends back to your original photo post.
Bridgy backfeed does not yet support backfeeding person tags from POSSE copies of photo posts.[5]
clustering
It may make sense to cluster sequential photo posts when displaying them in a stream, especially in a composite stream (e.g. on a homepage).
Both text only like display brainstorming, and Instagram’s followings activity show benefits of clustering.
Use-case:
 Tantek Çelik use-case is I want sometimes I want to post a bunch (a ton?) of photos and not worry that it would be "filling up" my homepage or stream etc. related: publics - concerns about overposting.
Tantek Çelik use-case is I want sometimes I want to post a bunch (a ton?) of photos and not worry that it would be "filling up" my homepage or stream etc. related: publics - concerns about overposting.
 Aaron Parecki Ah yeah the "dump lots of photos" problem i can relate to
Aaron Parecki Ah yeah the "dump lots of photos" problem i can relate to
Concerns:
 Aaron Parecki: "I often have unrelated photos in a sequence on my home page and I don't want them to cluster in a way that implies they are related"
Aaron Parecki: "I often have unrelated photos in a sequence on my home page and I don't want them to cluster in a way that implies they are related"
Approaches:
- If the photos share a hashtag which is used in <10% of photo posts, then cluster them.
- that way if they really were "unrelated" photos, they wouldn't get clustered
Workaround:
 Aaron Parecki "if I wanted photos to be clustered I would make an album post instead"
Aaron Parecki "if I wanted photos to be clustered I would make an album post instead"
motivations
tommorris
Hosting my own photos has been something I've been wanting to do for a while. This is partly because I'm unhappy with most of the silos I've used:
- Instagram — fine for the odd snap, but I use it in private mode because there's no easy way of having privacy controls.
- Facebook — fine for putting up photos of friends, but... it's Facebook and they creep me out.
- Flickr — one word: Yahoo! It's been redesigned a couple of times now, not necessarily for the better.
- Wikimedia Commons — I'm reasonably confident Commons will stick around, but am unhappy with some of the administrative politics (and deeply distrust some of the administrators), and it has a limited scope—hosting only "freely-licensed educational media content". Commons is a great place to host some but not all content I wish to post. Commons is also very rigid about copyright: it attempts to adhere to copyright in both the United States and in the country where the photograph was taken. Some photos taken in France, Belgium, Italy and (with obscure exceptions) the Netherlands which do not have freedom of panorama cannot be hosted on Commons even though the images are legal in my country of citizenship, the United Kingdom.
Ideally, I want to host my own photos and have some of them stored elsewhere. The ones I don't want to be public are probably best stored on Facebook.
Photography on the web I find inspiring
- Paul Stamatiou's Photos — good photography, enticing layout.
- Urban75 — Urban75 is an old-school staple of British independent web publishing. The layout is very 90s but the photography is pretty good, and the information architecture makes me want to explore it more.
How to take photos
Some tips here for how as an indie photographer you can instruct your subjects:
- 2018-05-30 NYT: How to Pose for a Photograph
capturing selecting editing
The acts of capturing (taking) photos, then selecting which ones to post where, then editing them how and why, are essential to the overall task of publishing photos, yet most of the documentation we have is about once you have a photo that you want to post, how do you post it.
This brainstorming section is meant to capture everything between when you first think of taking a photo (and why), and when you have a photo ready to publish.
Capturing:
 Tantek Çelik I take photos quite often, whenever I feel I see something "interesting" and can do so without badly interrupting the flow of whatever I happen to be doing. I also quite regularly take photos of food and drink I’m consuming, menus of restaurants I visit, and maps when visiting other cities. I usually take photos with HDR explicitly selected to "On" on my iPod Touch.
Tantek Çelik I take photos quite often, whenever I feel I see something "interesting" and can do so without badly interrupting the flow of whatever I happen to be doing. I also quite regularly take photos of food and drink I’m consuming, menus of restaurants I visit, and maps when visiting other cities. I usually take photos with HDR explicitly selected to "On" on my iPod Touch.
Pruning:
 Tantek Çelik I typically delete:
Tantek Çelik I typically delete:
- non-HDR versions of photos (exceptions: sometimes with motion, the non-HDR version is higher quality, or has fewer artifacts and is preferred. Sometimes sunrise / sunset photos look better in the non-HDR version, especially with colors, brightness, and lens flare effects).
- non-best photos of something - If I have a series of photos of the same thing at around the same time, with similar framing, I’ll likely delete all but the best / most representative photo of that "moment".
- photos making people look bad - photos that capture an unfortunate, awkward, or embarrassing facial expression or posture, either of others or myself.
Selecting:
 Tantek Çelik I go through photos of an event or activity and favorite (heart) some of them in the iOS Photos app as a way of choosing which ones I may or likely do want to post publicly in a photo or multiphoto post.
Tantek Çelik I go through photos of an event or activity and favorite (heart) some of them in the iOS Photos app as a way of choosing which ones I may or likely do want to post publicly in a photo or multiphoto post.
- More broadly, I select photos that won't violate someone's privacy for online upload / archival. Because I archive on Swarm/Foursquare (not the most reliable), access is a limited set of friends-only, so I feel fairly confident with uploading most photos without fear. I may keep or delete other photos, typically only keeping those that have a personal/private significance.
Editing:
 Tantek Çelik I edit in two rough phases:
Tantek Çelik I edit in two rough phases:
- I go through the photos I intend to upload/archive online and recent "favorited" (in iOS Photos app) photos, and do basic corrective edits of:
- rotating to align horizon and some minimal cropping to remove extraneous things on the edges.
- if a photo is close to a good alignment of horizon (e.g. 50% or on one of the thirds lines), I’ll likely rescale the photo and pan it to align the horizon accordingly.
- For photos I intend to publish, I do a bit more thorough editing, specifically:
- deciding on a possible alternative cropping (from the original landscape/portrait crop), e.g. square or 16:9, depending on the subject matter and how well the cropping frames the context and subject of the photo.
- after cropping I may pan the image to align one more more subjects / points of interest in the image with either one of the thirds lines, or middle of the image (horizontally and/or vertically).
- I go through the photos I intend to upload/archive online and recent "favorited" (in iOS Photos app) photos, and do basic corrective edits of:
Uploading / archival:
 Tantek Çelik since I don't yet have a Media upload Micropub endpoint, I use Swarm for limited friends-only uploading / archival of my photos
Tantek Çelik since I don't yet have a Media upload Micropub endpoint, I use Swarm for limited friends-only uploading / archival of my photos
Hosting
 gRegor Morrill When I start hosting my own photos, I have thought about using the Coral CDN. http://www.coralcdn.org/
gRegor Morrill When I start hosting my own photos, I have thought about using the Coral CDN. http://www.coralcdn.org/
 Tantek Çelik I'm hosting by using static private igx.4sqi.net JPG URLs currently (occasionally similar direct static JPG URLs from Wikimedia posts or IndieWeb uploads), but want to switch to my own images.tantek or photos.tantek etc. URLs that redirect.
Tantek Çelik I'm hosting by using static private igx.4sqi.net JPG URLs currently (occasionally similar direct static JPG URLs from Wikimedia posts or IndieWeb uploads), but want to switch to my own images.tantek or photos.tantek etc. URLs that redirect.
- Falcon: own photo src URLs
- More examples, details at photo#Tantek above.
How to markup caption
We need to collect the different ways people are marking up the caption of a photo post, e.g. in which properties (name, summary, content, several thereof?), in same property as u-photo images themselves (e.g. in e-content), and then come up with one or a few recommended ways to markup the caption of a photo.
Inside the e-content
- I have been wrapping the
img class="u-photo"and caption in thee-content[6]. Mainly because I initially set up my templates to wrap the post's content that way -- for use with notes and articles. I'm open to changing that for photos. Currently, removing thee-contentand putting the caption in ap-name p-summarysounds like a good recommendation. gRegor Morrill 18:25, 22 December 2017 (PST)
gRegor Morrill 18:25, 22 December 2017 (PST)
add other variation
- ...
Attribution
We currently do not have a way to identify the photographer if not the h-entry author.
- I just use HTML and do not worried about nested h-entries but I am not sure if this is true anymore as parsers handle nested h-entries
- I utilize the CC flickr attribution tool and then generate the attribution included:
<small><a title="my-url-is from SXSW2003" href="https://flickr.com/photos/tantek/7727729324"><img src="https://live.staticflickr.com/8166/7727729324_f6f44b6c72_z.jpg" /></a><br /><small><a title="my-url-is from SXSW2003" href="https://flickr.com/photos/tantek/7727729324">“my-url-is from SXSW2003”</a> by <a href="https://flickr.com/people/tantek">tantek</a> is licensed under <a href="https://creativecommons.org/licenses/by-nc/2.0/">CC BY-NC</a> </small></p>
Software
Software you can install on your IndieWeb server to host your own photos
- GNU Mediagoblin
- Photo Project (formerly Trovebox, and before that, OpenPhoto)
Sessions
IndieWebCamp sessions about photo posts and photos in general:
See Also
- multi-photo
- photo upload
- posts
- notes
- video
- photo comment
- 2019-11-14 NYU/ITP: The Evolving Exhibition of Us: A Decade of Sharing Pictures Online
- Why not to POSSE (e.g. to Instagram), court decided you may be giving up rights: https://www.hollywoodreporter.com/thr-esq/court-rules-photographer-gave-up-licensing-rights-by-posting-instagram-1290170 (this decision was reversed: https://www.jdsupra.com/legalnews/judge-reverses-prior-dismissal-of-60276/)
- Ethical considerations when taking/photos of people in “public”, thread: https://twitter.com/kylemalanda/status/1459111767355768841
- "We have normalised taking pictures and videos of people without consent. We’ve made it socially acceptable to capture strangers going about their day to post to audiences that they themselves are unaware they’re “entertaining”. There is an entitlement to these actions." @kylemalanda November 12, 2021
- if you're not sure if a note you are publishing is a photo post or not, then it's a note post, not a photo post.
